WordPressでお問い合わせフォームを作成したい。と考えたことはありませんか?今回は「Contact Form 7」プラグインを使用してお問い合わせフォームを作成してみようと思います。
お問い合わせフォームのメリットについて、1番はユーザが手軽に送信できることです。営業時間を気にせず、好きなタイミングで直接話すことなく問い合わせることができます。
他にも運営側にとっても、メールアドレスを非公開にできたり、必要な情報を入手できます。
プラグインをインストール
まずは「Contact Form 7」をインストールしてみましょう。
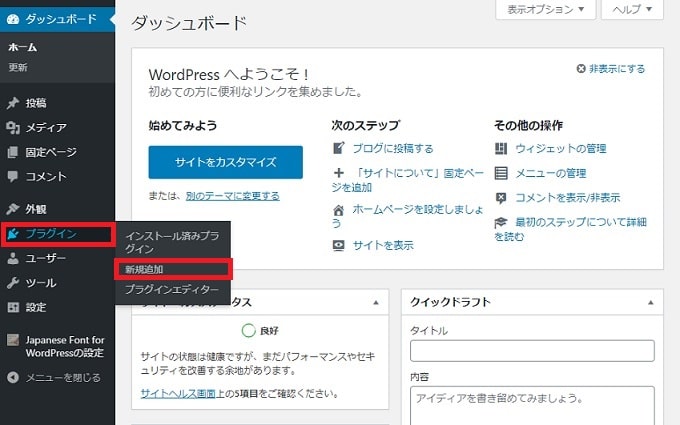
ダッシュボードから、「プラグイン」→「新規追加」をクリックしてください。

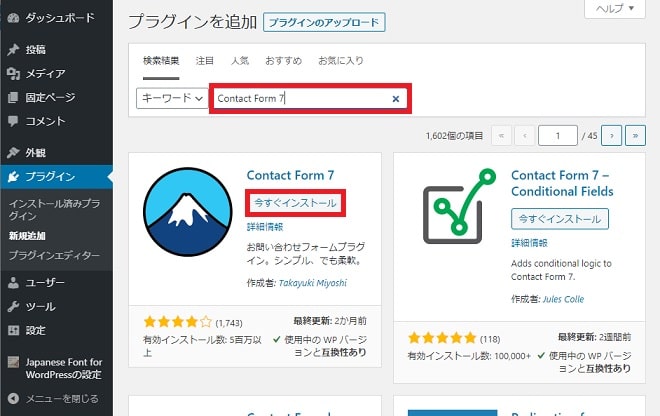
プラグインの検索で「Contact Form 7」を入力して、「今すぐインストール」をクリックしてください。

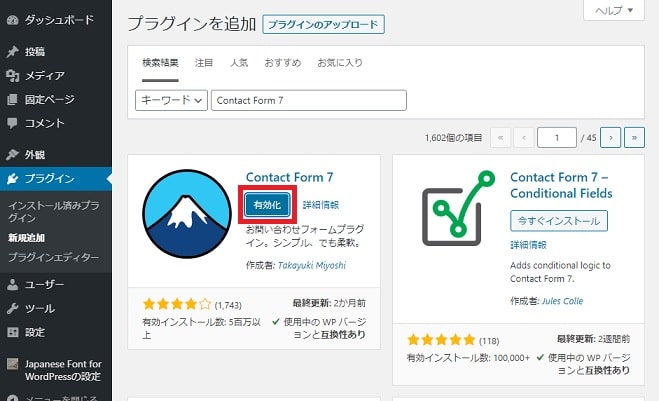
インストールが終わりましたら、「有効化」をクリックしてください。

これで事前準備となるインストール、有効化の完了です。
お問い合わせフォームを作成
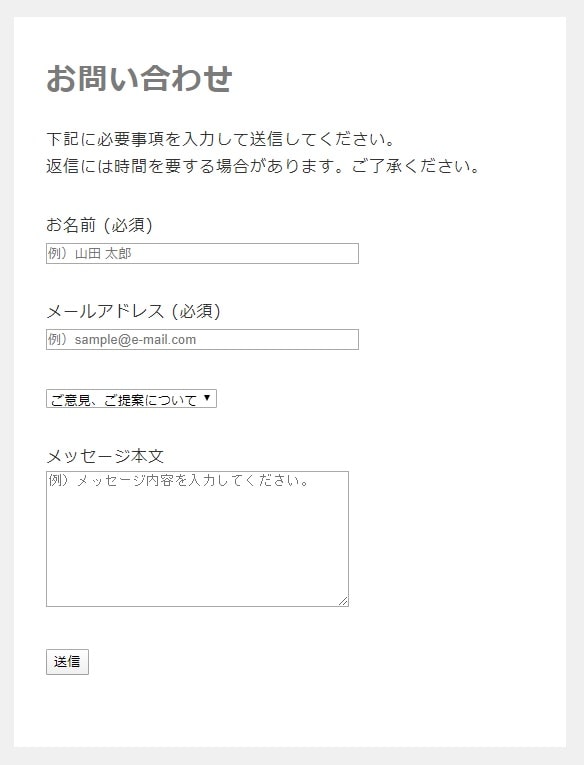
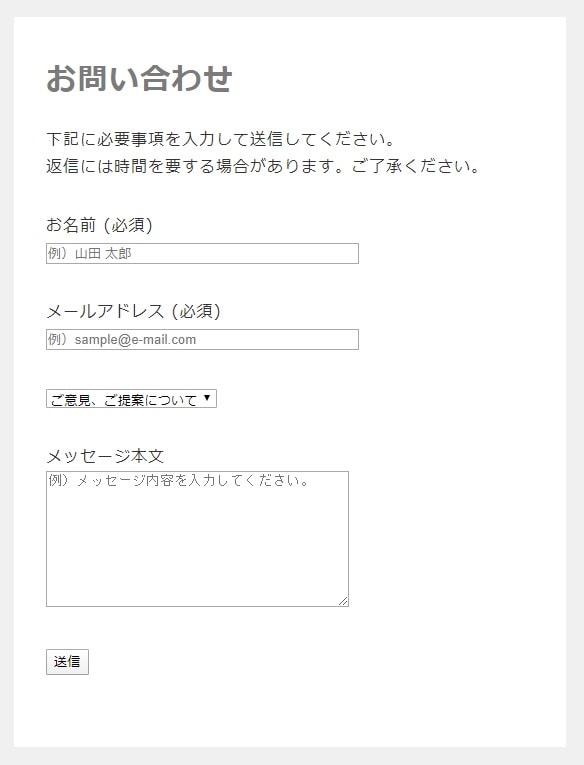
今回はこんな感じのお問い合わせフォームを作成しようと思います。

コンタクトフォームの追加
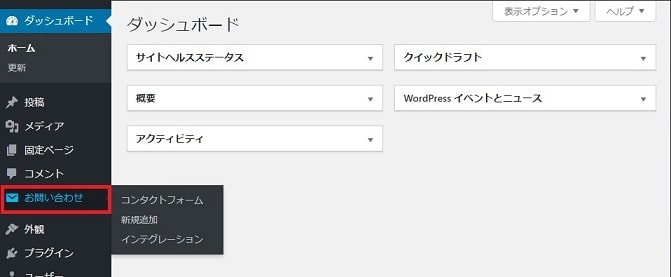
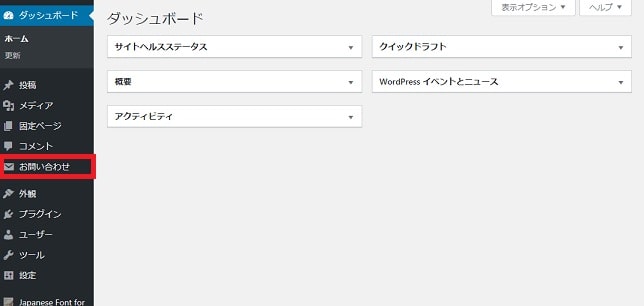
有効化まで終わると、メニュー内に「お問い合わせ」の項目が出てきますので、クリックしてください。

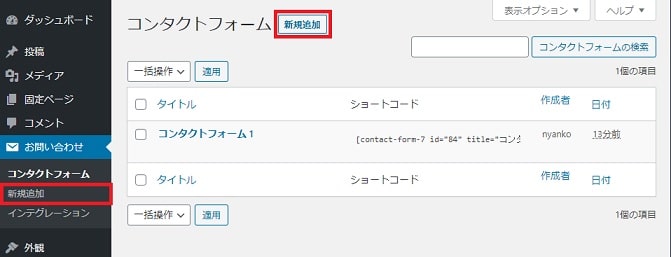
今回は新しくフォームを作成するので、コンタクトフォームの右側か、メニューの「新規追加」をクリックしてください。

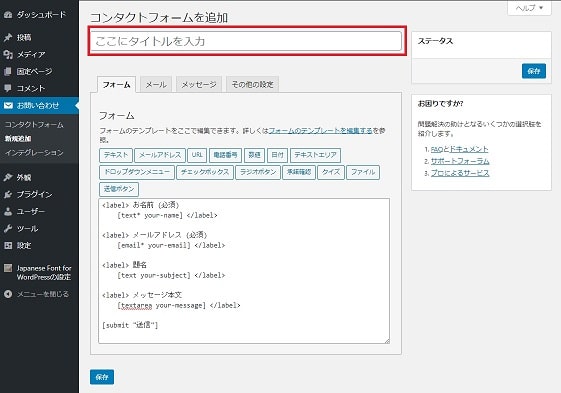
新規追加の画面は以下のようになってます。
まずは、「ここにタイトルを入力」のところにタイトルを入力します。
今回は「お問い合わせ」と入力しています。

フォームタグの変更
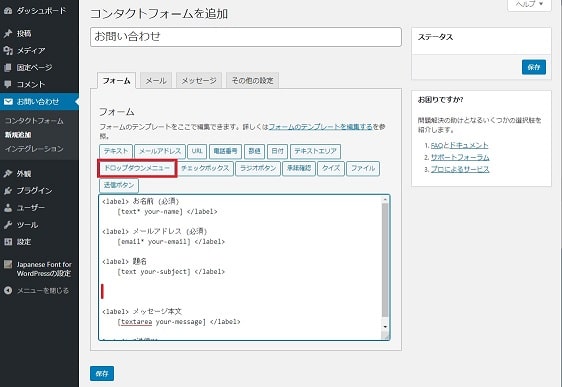
次に「フォーム」タグでお問い合わせの際に入力してもらう欄を作成します。
あらかじめ入力されているものを使用しても問題ありません。
今回はお問い合わせの内容について、選択形式の入力を追加したいので、追加したい場所にカーソルの位置を合わせ、「ドロップダウンメニュー」をクリックします。

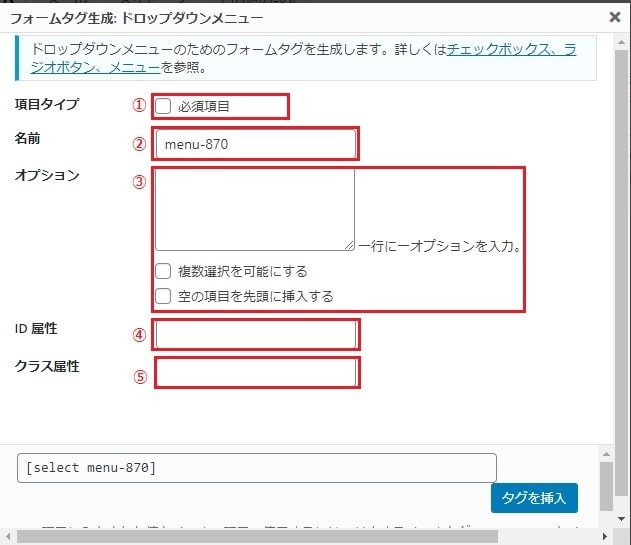
クリックすると、下のような画面が出てくるので、それぞれ必要に応じて入力してください。
1.必須項目にしたい場合はチェックをつけてください。
2.ドロップダウンメニューの名前を一意で入力してください。デフォルトのままでも問題ありません。
(WordPressのクエリーが使用するパラメーターと同じ名前は使用できません。詳しくは「コチラ」から確認してください。)
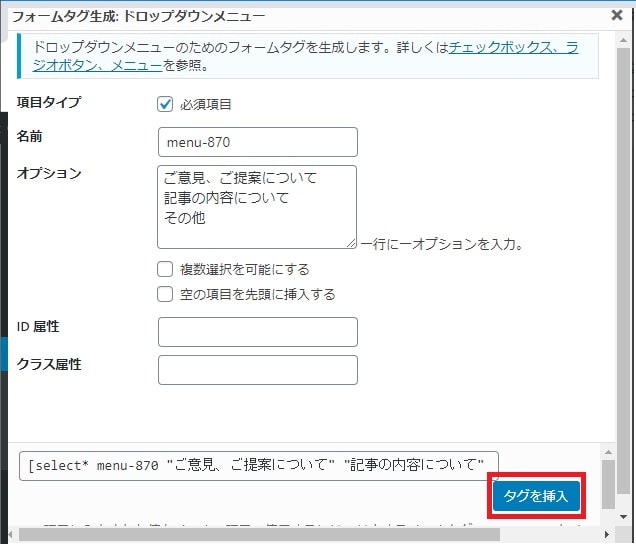
3.選択リストを入力してください。
※ 複数項目を追加する場合、改行してください。
例)ご意見、ご提案について
記事の内容について
その他
4.idでCSSでスタイルを設定する際は入力してください。
5.classでCSSでスタイルを設定する際は入力してください。
※ 複数指定する場合、スペースで区切ってください。
例)class-test1 class-test2

それぞれ入力が終わりましたら、「タグを挿入」ボタンをクリックします。

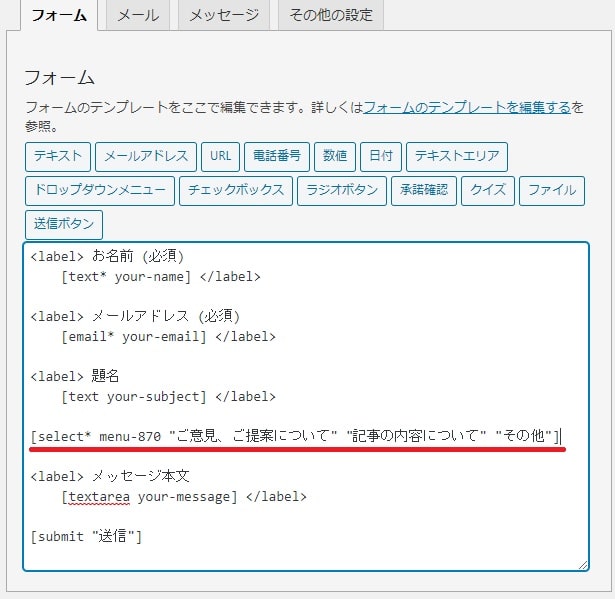
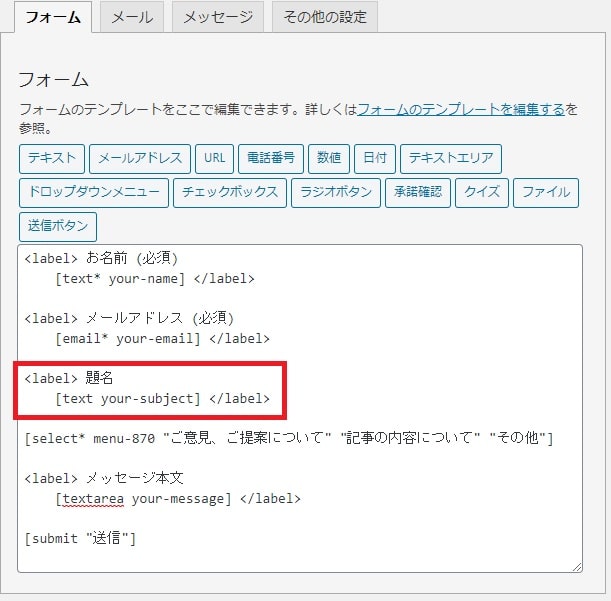
フォームにタグが赤線のように追加されていることを確認します。

今回、メールの題名は固定で設定するため、題名の入力欄を消します。

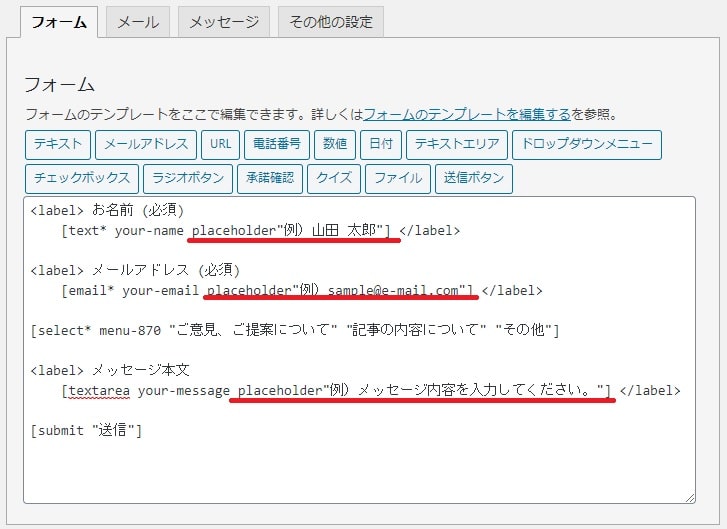
お名前、メールアドレス、メッセージ本文欄に入力例を指す、「プレースホルダー」を設定します。

今回作成したフォーム内容を下記に入力していますので、ご自由にコピーしてください。
<label> お名前 (必須)
[text* your-name placeholder"例)山田 太郎"] </label>
<label> メールアドレス (必須)
[email* your-email placeholder"例)sample@e-mail.com"] </label>
[select* menu-870 "ご意見、ご提案について" "記事の内容について" "その他"]
<label> メッセージ本文
[textarea your-message placeholder"例)メッセージ内容を入力してください。"] </label>
[submit "送信"]メールタブを変更
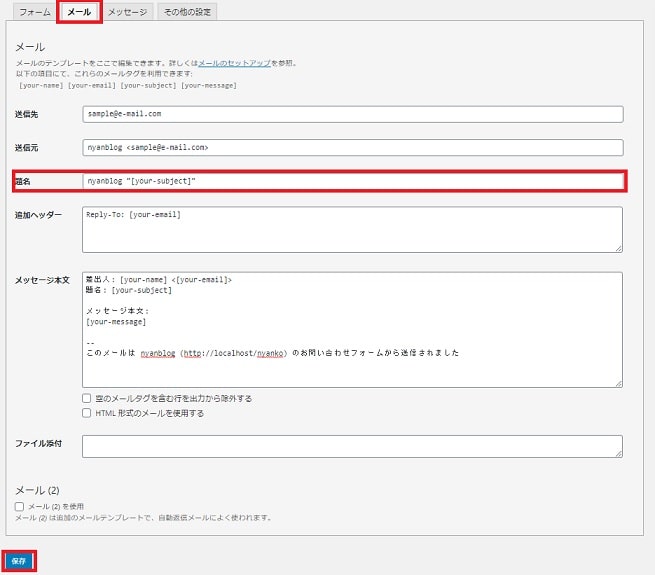
続いて、「メール」タブをクリックして、問い合わせ先へ送る情報を設定します。
あらかじめ送信先のメールアドレスが入力されていますが、変更したい場合は適宜変更してください。
今回は、題名の「”[your-subject]”」を「お問い合わせ」に変更し、保存ボタンをクリックしています。

他にも必要に応じて、「メッセージ」タブや「その他の設定」タブの内容に変更してみてください。
これでフォームの作成は完了しました。
お問い合わせページを作成
作成したお問い合わせフォームを使って、固定ページを作成してみましょう。
メニューの固定ページをクリックします。

新規追加をクリックします。

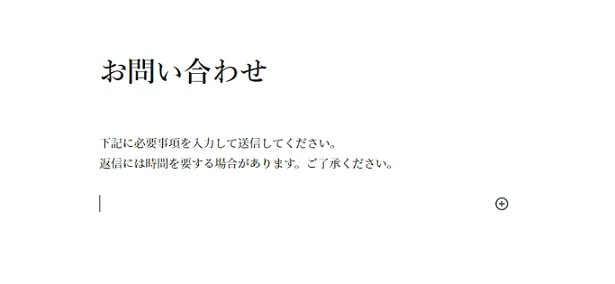
お好みの内容でタイトルと文章を入力してください。

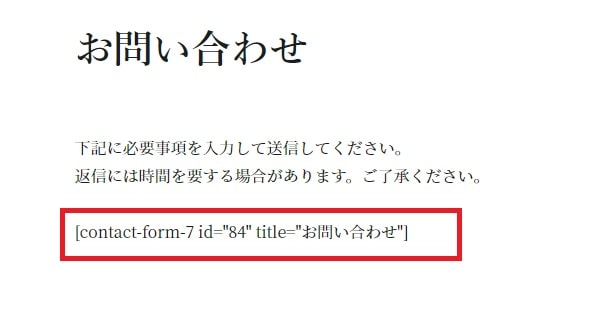
別タブでお問い合わせフォームをクリックし、ショートコードをコピーしてください。
ショートコードの文字をクリックするとショートコード全体が選択されます。

固定ページに貼り付けてプレビュー画面を見てみましょう。


このように簡単にお問合せフォームを作成することができました。
あとはお好みでCSSなどでスタイルを変更してください。
固定ページをナビゲーションに追加
最後に、お問い合わせページにアクセスできるように、ナビゲーションにお問い合わせページを追加しましょう。
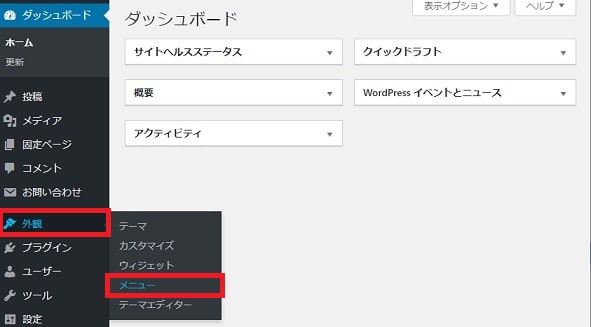
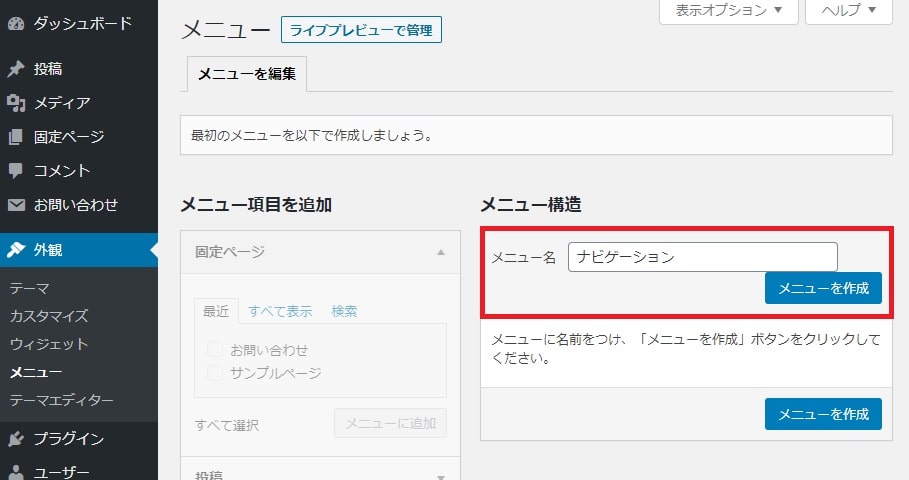
メニューの「外観」から「メニュー」をクリックします。

初めての場合は「メニュー構造」に「メニュー名」を入れてメニューを作成します。

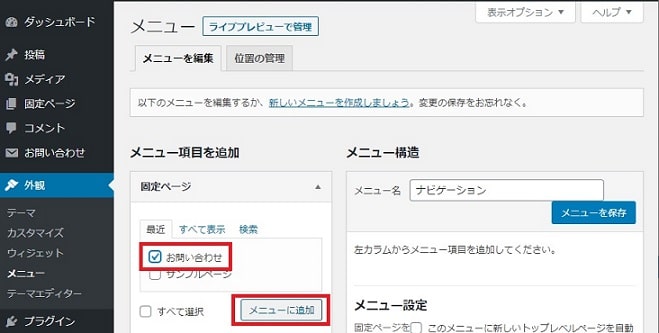
「メニュー項目追加」の「固定ページ」から作成したページ(今回はお問い合わせ)にチェックを入れて、「メニューに追加」をクリックします。

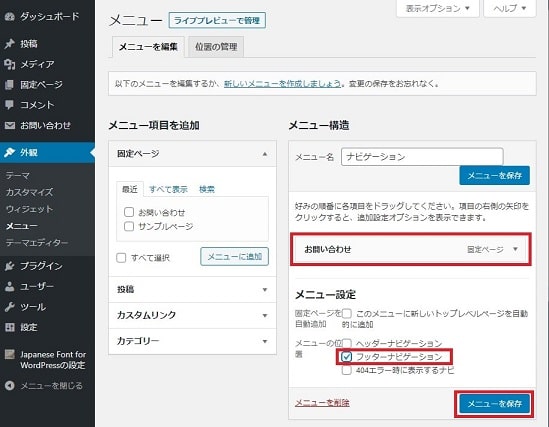
このように固定ページが追加されたことを確認し、「フッターナビゲーション」にチェックをいれて「メニューを保存」ボタンをクリックします。
※ 必要に応じてヘッダーナビゲーションにもチェックを入れてください。

フッターにお問い合わせへのリンクが貼り付けられ、お問い合わせにアクセスすることができるようになりました。

このようにContact Form 7を使用すれば、簡単にお問合せフォームを作成することができますので、ぜひ試してみてください。