こんにちは。前回はJQueryを使用してスムーススクロールをご紹介いたしました。以下リンク先です。
今回はCSSのみでスムーススクロールを実装してみました。
早速ご紹介いたします。
HTMLとCSSは前回と同じコードを使用しています。
余談:ふと疑問になってスムーススクロールとスムーズスクロールどっちが正しいのかと疑問に思い調べてみましたが、どちらでも良いみたいですね。
英語でsmooth scroll、スムーズにスクロールするの意、それぞれあるようです。
CSSでHTMLにスムーススクロールを設定
html要素に scroll-behavior: smooth; を指定することでページ内リンクにスムーススクロールの動きをつけることができます。
html{
scroll-behavior: smooth;
}この設定のみでスムーススクロールが表現できるなんてとても便利ですね!
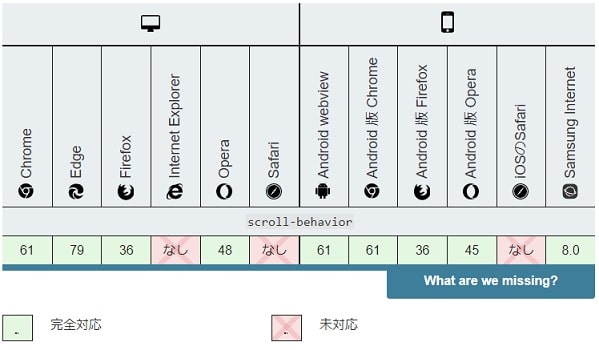
対応ブラウザ

設定が簡単にできるので、多用してもいいかな。と思いますが、このようにIE・Safariには対応していないようです。
実際に業務で使用する場合は、対応ブラウザに注意して適用させる必要があります。
参考:MDN web docs : CSS: カスケーディングスタイルシート
scroll-behaviorプロパティ
scroll-behaviorプロパティについて、指定した範囲内でスクロールが発生した際の振る舞いを指定できます。
<キーワード>
・auto(初期値) : リンク先に瞬時にスクロールします。
・smooth : 設定したセレクタの範囲内でページ内リンクによるスクロールが発生した場合、スムーススクロールでリンク先に移動します。
今回はCSSのみでスムーススクロールを実装してみました。
対応ブラウザは限定されますが、用途に応じて使ってみてください。



