こんにちは。皆さん、パンくずリスト(Breadcrumbs list)は表示させていますか?
今回は、パンくずリストの説明と実際の設置方法について、ご紹介します。
パンくずリストとは?
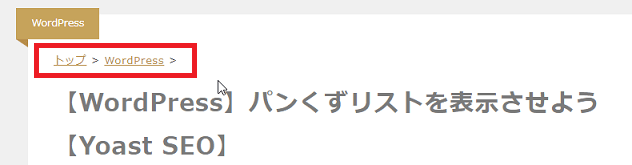
パンくずリストはWebサイト内で自分が今閲覧しているページがどこにいるか、視覚的に分かりやすく表示させているもののことです。

具体的にはこのページの上部にも表示されていますね。
このように、ページを階層順にリストアップして設置させたリストのことで、コンテンツの上部に良く見られます。
パンくずリストのメリット
パンくずリストを設置することで、何が良くなるのでしょうか?
大きく2つほどメリットがあります。
- ユーザが自分の位置を瞬時に判断できる
- SEO上の効果として期待できる
ユーザが自分の位置を瞬時に判断できる
ナビゲーションやページ数が膨大なサイトでは、サイトを動き回っているうちに自分がどこのページを閲覧しているのか、分からなくなってしまうことがあります。
その場合にパンくずリストが設置してあるサイトでは、迷うことなく自分がどのカテゴリにいて、どのページから閲覧しているのか、見ただけで理解することができます。
もし居場所が分からない場合、見てほしいページを見る機会が減ってしまったり、滞在時間が減る可能性があります。
また、階層を複数戻したい場合など、ワンクリックで複数階層戻ることができるので、サイトを効率的に閲覧することができますね!
SEO上の効果として期待できる
検索エンジンに見つけてもらうには、サイトの情報をクローリング(巡回して情報を収集)してもらう必要があります。
そのためには、サイト構造を分かりやすい状態にしておく必要があります。
パンくずリストを設置することで、サイトの階層が整理されている状態であり、クローラー(巡回するロボット)がサイト構造を理解しやすくなることで、SEO上の効果として、期待することができます。
検索エンジン最適化(SEO)スターター ガイド でも説明がありますので、一度見ておくと、パンくずリストを設置するときの注意点も把握することができます。
パンくずリストの設置方法
続いて、パンくずリストの設置方法について、ご紹介します。
今回は【Yoast SEO】プラグインを使用しました。
Yoast SEOのインストール
Yoast SEOをインストールします。
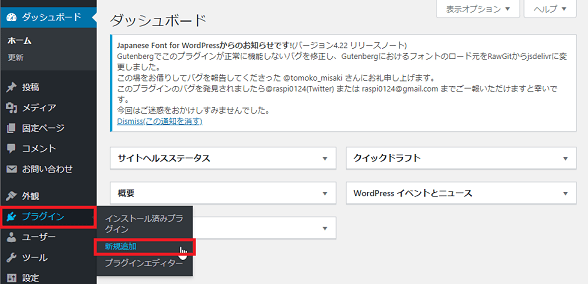
ダッシュボードから、「プラグイン」→「新規作成」をクリックします。

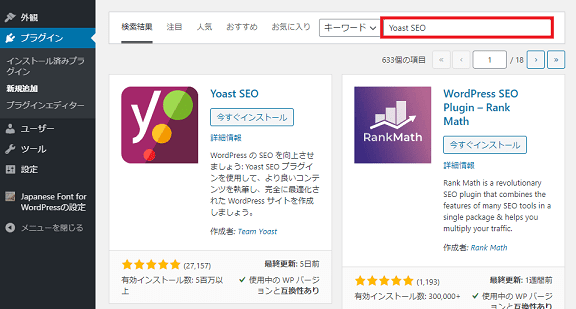
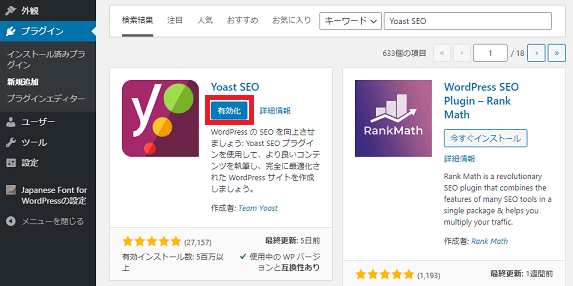
「プラグインの検索…」に「Yoast SEO」を入力します。

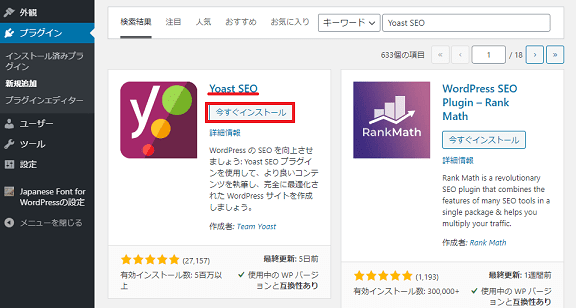
「今すぐインストール」をクリックします。

インストールが無事終わったら、「有効化」をクリックして、インストールは終わりです。

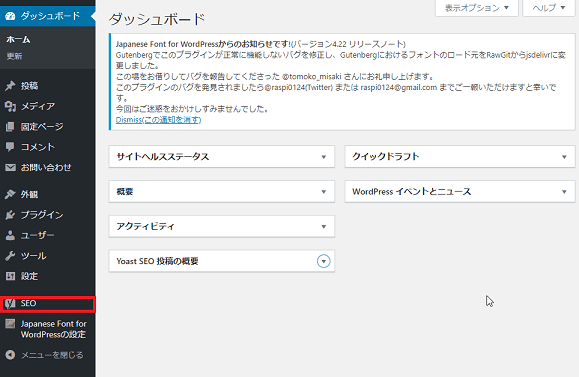
有効化すると、メニューに「SEO」が表示されます。

パンくずリストの設定
パンくずリストを有効化して設定しましょう。
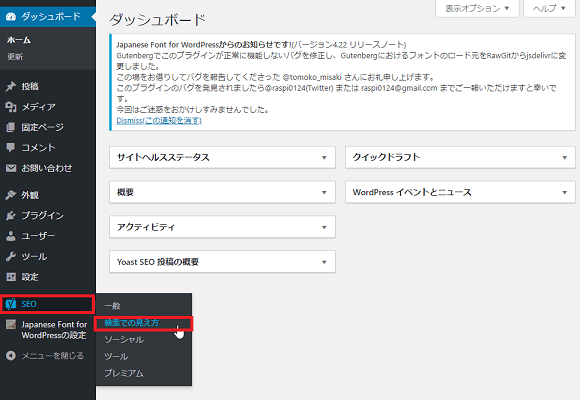
メニューから、「SEO」→「検索での見え方」をクリックします。

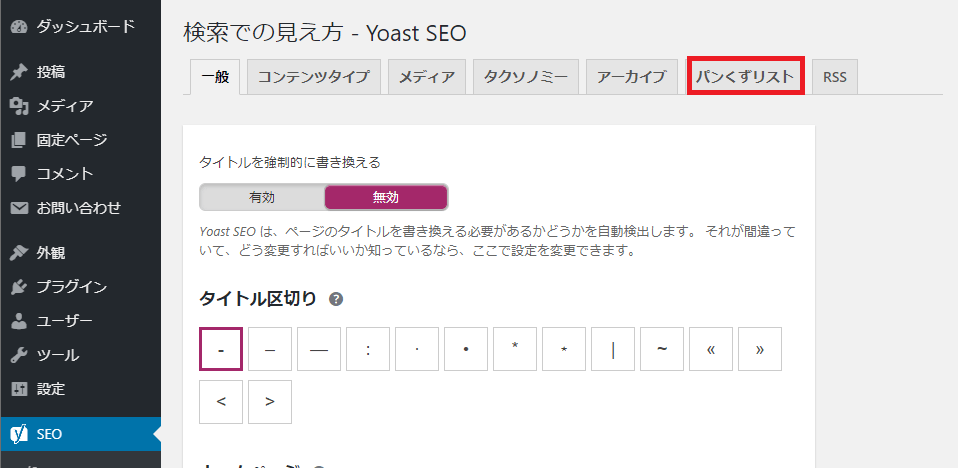
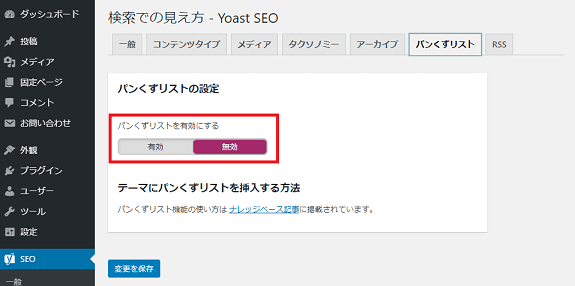
検索の見え方ページから、「パンくずリスト」タブをクリックします。

パンくずリストの設定が表示されますので、「パンくずリストを有効にする」欄を「有効」に変更するため、クリックしてください。

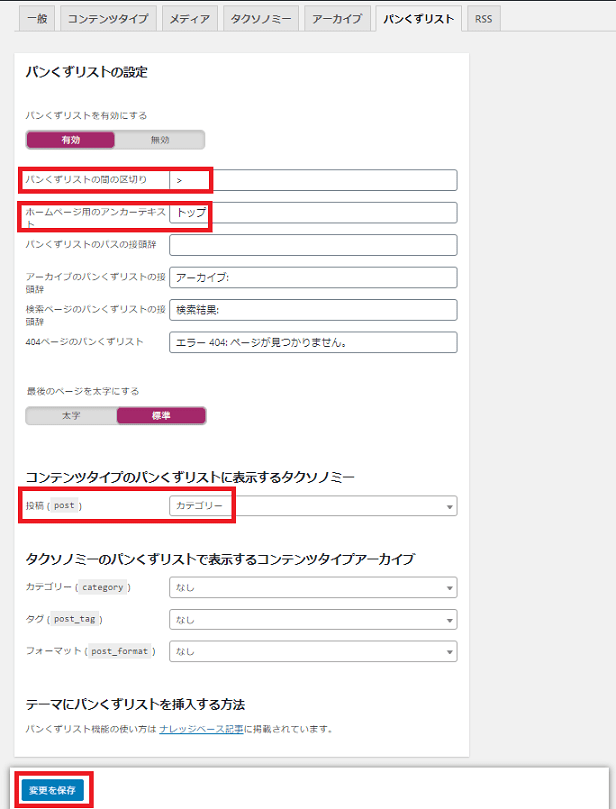
すると、色々な設定値が表示されます。
お好みで設定しておけば問題ないのですが、今回はデフォルトから赤枠欄を変更しています。
その中でも、「コンテンツタイプのパンくずリストに表示するタクソノミー」はサイト構成が分かりやすくなるため、設定しておいた方が良いです。
設定値のおすすめは「カテゴリー」です。
設定が終わりましたら、「変更を保存」をクリックしましょう。

パンくずリストの設置
パンくずリストの準備が終わりましたので、実際に設置してみましょう。
自身のない方はあらかじめバックアップを取ることをおすすめします。
また、編集は自己責任でお願いします。
こちらのコードをパンくずリストを表示させたいところに設定します。
<!--パンくずリスト-->
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>設定するファイルの編集方法についてご説明します。
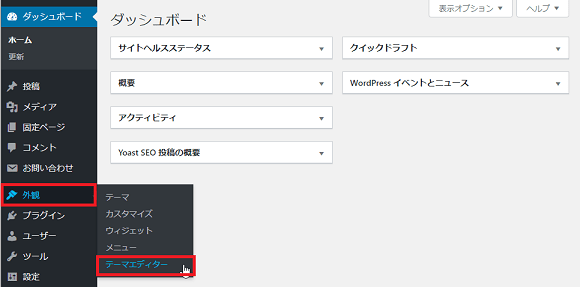
ダッシュボードから、「外観」→「テーマエディター」をクリックします。

変更するファイルを選択しますが、どのページに設置したいかで設定するファイルが異なります。
設置場所はテーマにより異なりますのが、初心者の方は「Theme Header(header.php)」のみに追加すると、分かりやすいと思います。
設定ができましたら保存し、パンくずリストが出力されていることを確認してください。

ここまでできましたら、あとは見た目の変更を行いましょう!
パンくずリストのスタイルを変更
パンくずリストのスタイルを変更しましょう。
リスト全体の指定は「p#breadcrumbs」、リスト内のリンクの指定は「p#breadcrumbs a」で行います。
/*パンくずリスト 全体*/
p#breadcrumbs {
padding: 1rem 2rem 0;
font-size: 0.8rem;
}
/*パンくずリスト リンク*/
p#breadcrumbs a{
color: #b78d4a;
}h1でページの題名を出力しているので現在出力しているページ名は不要だ。ということであれば、「span.breadcrumb_last」で「display: none」を設定することで出力を無くすことができます。
/*パンくずリスト 最後*/
span.breadcrumb_last{
display: none;
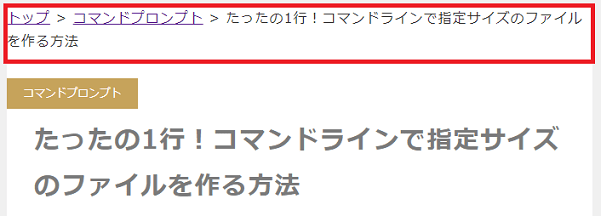
}設定後の表示はこちらです。それっぽい見た目になりましたね。
色や幅の指定はサイトのデザインに応じて変更してください。

他にも色々設定できますので、試してみてください。
ただ、画像も指定できますが、パンくずリストはSEO的にテキストを推奨しているため、画像は使わない方が良いでしょう。
まとめ
今回はパンくずリストについての説明と設置方法について、ご紹介しました。
ホームページを運営する上でSEOは意識しなくてはならないところだと思います。
今回はプラグインを使用したので、比較的簡単な方法で実装することができました。
ぜひ試してみてください!


