プログラミング言語やWordPressやら、動きを確認するデモページを
別ページで表示させているサイトありますよね!
今回デモページを作成するにあたり、方法を調べたので大きく3つの手順でご紹介します♪
デモページの作成手順
1.デモページを作成
2.作成したフォルダごと「ドメイン」直下、もしくは「ドメイン/wordpress」直下にあげる
3.記事にリンクを張り付ける
デモページの用意
まずはデモページを準備します。
フォルダを用意し、その中にデモページのファイルを準備します。
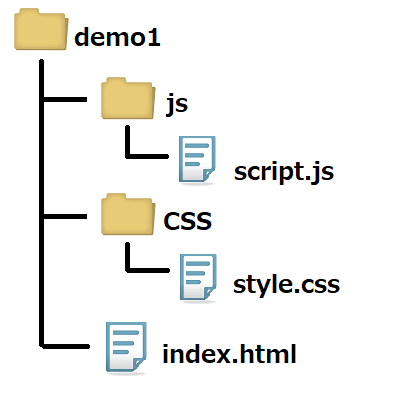
demo1フォルダに
js/script.js
css/style.css
index.html
を準備してみてください。
試しなのでindex.htmlだけでも大丈夫です。
分かりやすく、画像にしてみました!

デモページのサンプル
試しにやってみたいという方は
こちらのコードをコピーして使用してください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>デモサンプル</title>
<meta name="viewport" content="width=device-wisth,initial-scale=1">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--[if lt IE 9]>
<script type="text/javascript" src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="css/style.css">
<script src="js/script.js"></script>
</head>
<body>
<div>
<p>デモサンプルです。</p>
<p>表示させてみましょう!</p>
</div>
</body>
</html>style.css
@charset "utf-8";
p {
// テキストを中央配置
text-align: center;
}script.js
window.onload = function() {
// コンソール画面に"hello world!!"を表示
console.log("hello world!!")
}サーバにファイルをアップする
今回サーバへのファイルアップロードにはffftpのソフトを使用しています。
アップロードができれば、どのソフトを使用してもOKですし、
サーバ会社の管理画面よりファイルをアップしても問題ありません!
デモを配置する親フォルダを作成
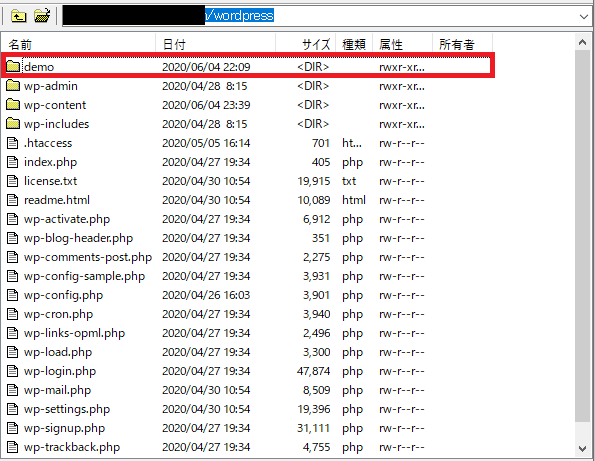
デモを配置する親フォルダをWordPressがインストールされているフォルダ直下に作成します。
画像で表示されているフォルダやファイルを参考に場所を見つけてください。
初期設定にもよりますが、ドメイン直下もしくはWordPressフォルダ直下にあることが多いです。
また、「wp-admin」「wp-content」「wp-includes」のフォルダや
「.htaccess」「index.php」のファイルがあるフォルダと考えると見つけやすいです。

今回は「demo」というフォルダを作成しています。
親フォルダにデモファイル一式をアップロードする
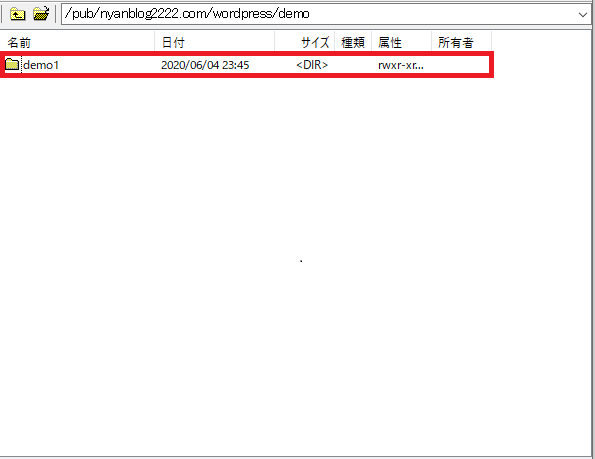
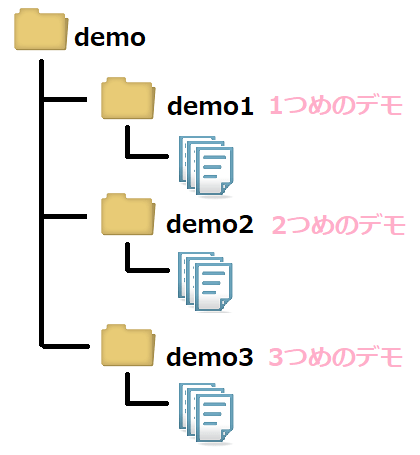
続いて、先ほど作成した「demo」フォルダに「demo1」フォルダ毎アップロードします。

「demo」フォルダに複数のデモが格納されるイメージです。

デモページの表示
先ほどアップロードしたデモページをさっそく確認してみましょう。
デモページのリンクの貼り方
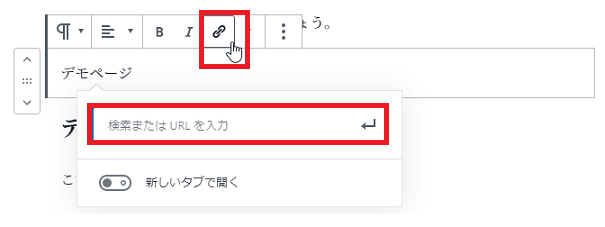
htmlに実際にリンクを貼ってみましょう。
「リンク」をクリックし、URLを設定します。
URLは
https://[ドメイン]/[デモの親フォルダ]/[デモのフォルダ]/
のように設定してください。
※ 例:https://nyanblog2222.com/demo/demo1/

デモページの確認
こちらのページから先ほど設定したデモページを確認することができます。
まとめ
いかがでしたでしょうか。
簡単に作ることができますが、
デモページのファイルをどこに置けばいいのか悩んだので今回は記事にしてみました。
一度親フォルダを作成しておけば
次からも同じように3つの手順でデモページを引き続き作成することができます。
デモページの作成手順
1.デモページを作成
2.作成したフォルダごと「ドメイン」直下、もしくは「ドメイン/wordpress」直下にあげる
3.記事にリンクを張り付ける
良かったら参考にしていただければ嬉しいです!
最後までご覧いただき、ありがとうございました♪


