こんにちは。前回はconsole.log関数を使って、基本的なデバッグ方法をご紹介しました。
詳しくは良かったらこちらの記事をご覧ください。
今回は、%s, %d, %f, %oなどのフォーマット文字列を使って変数でデバッグをしてみましょう。
%s 文字列を出力
%sを使って、文字列を出力します。
こちらはソースコードの記述例です。
var temp1 = "sample";
var temp2 = "文字列";
console.log("temp1 : %s", temp1)
console.log("temp2 : %s", temp2)このように%sを設定した箇所に、第2引数で設定した変数の値が出力されています。
temp1 : sample
temp2 : 文字列%d, %i, %f 数値を出力
%d, %i, %fを使って数値を出力します。
%d, %i : 整数値を出力
%f : 浮動小数点数値を出力
こちらはソースコードの記述例です。
var num1 = 123;
var float1 = 234.56;
var format_d = "%d";
var format_i = "%i";
var format_f = "%f";
// 整数を%d, %iで出力
console.log("%s : %d" + "\r\n%s : %i", format_d, num1, format_i, num1)
// 小数を%d, %iで出力
console.log("%s : %d" + "\r\n%s : %i", format_d, float1, format_i, float1)
// 整数、小数を%f, %fで出力
console.log("%s : %f" + "\r\n%s : %f", format_f, num1, format_f, float1)コメントにも記載していますが、
1. 整数を%d, %iで表示させた場合
2. 小数を%d, %iで表示させた場合
3. 整数、小数を%fで表示させた場合
のパターンで記述しているのを確認できます。
この実行結果のように、小数の値を%d, %iで出力させると、小数部分が切り捨てされてしまうので、注意しましょう。
// 整数を%d, %iで出力
%d : 123
%i : 123
// 小数を%d, %iで出力
%d : 234
%i : 234
// 整数、小数を%fで出力
%f : 123
%f : 234.56%o(%O) オブジェクトを出力
%o(%O)を使って、オブジェクトを出力します。
オブジェクトをクリックすることで、詳細情報を確認することができます。
こちらはソースコードの記述例です。
var obj = {
hoge1: 'value1'
, hoge2: 'value2'
, hoge3: 'value3'
, hoge4: 'value4'
};
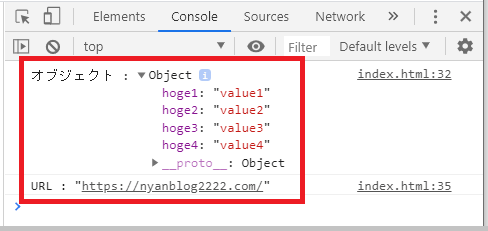
console.log("オブジェクト : %O", obj)
var url = "https://nyanblog2222.com/"
console.log("URL : %o", url)赤枠内のようにオブジェクトの要素を確認したり、URLをクリックして、実際にどこのページへジャンプしたり、確認することができます。

%c コンソールの出力を装飾
%cを使って、%c以降の記述にスタイルを設定することができます。
こちらはソースコードの記述例です。
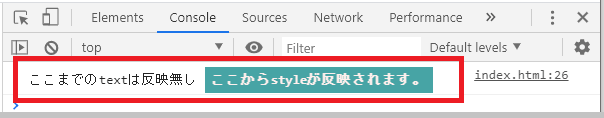
console.log("ここまでのtextは反映無し %cここからstyleが反映されます。"
, "padding: 5px; color: #FFF0ED; font-weight: bold; background-color: #47A4A5;");赤枠内のように、%c以降に設定したスタイルが適用されていることが確認できますね。

まとめ
前回に引き続き、console.log関数の使い方について、ご紹介いたしました。
色々な方法で、変数の中身を確認することができるのですね!
%dや%iでは、桁数を色々変えて実際の値を見てみたり、%cでは、そのスタイルなら適用できるのかを確認したりするのも、面白いと思います!
それでは、本記事をご覧いただき、ありがとうございました。
次回は、console内の他の関数の使い方について、ご紹介していきたいと思います。
良ければ次回もご覧ください。