こんにちは。今回はJavaScriptを使ってビンゴカードを作成してみました。Jqueryも使用していますので、ご注意ください。
HTMLの設定
まずは、枠作りのHTMLからです。
ビンゴカードの枠と作成用のボタンを設定しています。
<div>
<table id="bingo" cellspacing="10">
<tbody>
<tr>
<th>B</th>
<th>I</th>
<th>N</th>
<th>G</th>
<th>O</th>
</tr>
<tr>
<td id="bi0"></td>
<td id="bi1"></td>
<td id="bi2"></td>
<td id="bi3"></td>
<td id="bi4"></td>
</tr>
<tr>
<td id="bi5"></td>
<td id="bi6"></td>
<td id="bi7"></td>
<td id="bi8"></td>
<td id="bi9"></td>
</tr>
<tr>
<td id="bi10"></td>
<td id="bi11"></td>
<td id="bi12"></td>
<td id="bi13"></td>
<td id="bi14"></td>
</tr>
<tr>
<td id="bi15"></td>
<td id="bi16"></td>
<td id="bi17"></td>
<td id="bi18"></td>
<td id="bi19"></td>
</tr>
<tr>
<td id="bi20"></td>
<td id="bi21"></td>
<td id="bi22"></td>
<td id="bi23"></td>
<td id="bi24"></td>
</tr>
</tbody>
</table>
<p id="button"><input type="button" value="カード作成" id="bingo-create"></p>
</div>CSSの設定
ビンゴカードと作成ボタンのスタイルを設定しています。
/* カード全体のスタイル */
#bingo{
width: 340px;
margin: 0 auto;
}
/* B I N G Oと番号のスタイル */
#bingo th,
#bingo td {
text-align: center;
font-weight: normal;
}
/* B I N G O の文字のスタイル */
#bingo th{
color: #B78D4A;
}
/* 番号のスタイルを設定 */
#bingo td {
width: 60px;
height: 55px;
text-align: center;
vertical-align: middle;
border-radius: 1.5rem 1.5rem 0 0;
color: #fff;
background-color: #B78D4A;
border: 2px solid #B78D4A;
}
/* 番号をチェックした時に変更するクラス、スタイルを設定 */
#bingo td.check {
color: #B78D4A;
background-color: #F0F0F0;
}
/* 番号をマウスオーバーした時にポインタを指矢印に変更 */
#bingo td:hover {
cursor: pointer;
cursor: hand;
}
/* 作成ボタンのスタイル */
p#button{
text-align: center;
}JavaScript
JavaScriptでカードの番号をランダムに設定する動きと、
番号をクリックした際にスタイルを変更するクラスをつけ外ししています。
$(function () {
var make_col = function (base) {
var arr = [];
for(var i=0; i<15; i++) {
arr.add(i);
}
var list = [];
for (var i = 1; i <= 5; i++) {
// ランダムで値を取得
var a = parseInt(Math.random() * arr.length);
list.push(arr[a] + base);
// 数字を重複させないため、元々のリストから値を削除する
arr.splice(a, 1);
}
return list;
};
var make_table = function () {
// B列、I列...とそれぞれで5つの数字をランダムで取得
var col_b = make_col(1);
var col_i = make_col(16);
var col_n = make_col(31);
var col_g = make_col(46);
var col_o = make_col(61);
// 25個分の数字を格納できるtableに取ってきた列の数字を設定
var list = new Array(25);
for (var i = 0; i < 5; i++) {
list[i * 5 + 0] = col_b[i];
list[i * 5 + 1] = col_i[i];
list[i * 5 + 2] = col_n[i];
list[i * 5 + 3] = col_g[i];
list[i * 5 + 4] = col_o[i];
}
// 中心はfreeで固定
list[12] = 'free';
return list;
};
// カード作成関数
var create_card = function () {
// 取ってきた数字が入ったtableをhtmlに出力する
var table = make_table();
for (var i = 0; i < table.length; i++) {
$('#bi' + i).text(table[i]);
}
};
// 初期化関数
var init = function () {
create_card();
// チェック状態を外す
$('#bingo td').each(function () {
$(this).removeClass('check');
});
};
// 初期
init();
// カード作成 ボタンをクリックすると、初期化
$('#bingo-create').click(function () {
init();
});
// 番号をクリックすると、スタイルを変更するクラスをつけ外しできる
$('#bingo td').click(function (){
$(this).toggleClass('check');
});
});デモ
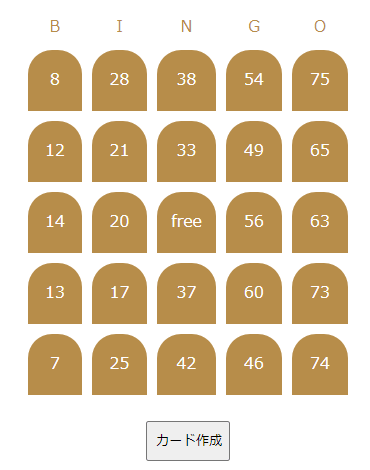
こちらが作成したビンゴカードです。
番号をクリックすると見た目が変更されます。
(押し間違い対策でもう一度番号をクリックすると元に戻ります。)
カードをリセットしたい場合は、「カード変更」ボタンをクリックすると、初期化されます。
まとめ
今回はJavaScriptを使って、ビンゴカードを作成してみました。
列がそろったらBINGO!の表示を追加するのも面白いですね!
近いうちに試してみたいと思います。
次回の記事も良かったらご覧ください。