皆さん、プログラム中にデバッグをしていますか?
今回は基本的な方法でブラウザでコンソールウィンドウを表示させ、デバッグできる、console.log関数の使い方を説明していきます。
デバッグについて
まずは「デバッグ」についての説明です。
デバッグとは、プログラム開発の際に発生したバグ(不具合、誤り)を見つけ、修正する作業のことを指します。
JavaScriptではブラウザの機能にデバッグするためのツールが搭載されており、簡単にデバッグすることができます。
他にも、alertで画面に出力させる方法だったり、プログラムを別途記述する方法だったりありますが、基本的にはブラウザのデバッグツールを使うことが多いと思います。
本記事では各ブラウザで搭載されているデバッグツールを使ったデバッグ方法を紹介していきます。
ブラウザのデバッグツールの表示方法
まずは各ブラウザのデバッグツールを表示する方法です。
Google Chromeの方法
1.Webサイトを表示させ、「右クリック」→「検証」をクリック
他の方法では、
・ショートカットキーから
Windows:「F12」キー
「Ctrl」+「Shift」+「I」キー
Mac:「Command」+「Option」+「I」キー
・Google Chromeの設定から
右上の縦3点ボタン「…」をクリック
→「その他のツール」をクリック
→「デベロッパー ツール」をクリック
2.表示された画面の「Console」タブをクリック
Microsoft Edgeの方法
1.「F12」キーをクリック
他の方法では、
右上の「…」ボタンをクリック
→ 「その他のツール」をクリック
→ 「開発者ツール」をクリック
2.表示された画面の「コンソール」タブをクリック
Internet Explorerの方法
1.「F12」キーをクリック
他の方法では、
右上の「歯車ボタン」をクリック
→「F12 開発者ツール」をクリック
2.表示された画面の「コンソール」タブをクリック
Firefoxの方法
1.「F12」キーをクリック
他の方法では、
右上の「三」ボタンをクリック
→「ウェブ開発」をクリック
→「開発ツールを表示」をクリック
2.表示された画面の「コンソール」タブをクリック
console.log関数の使い方
ここではconsole.log関数の基本的な使い方を説明します。
コンソールは「Google Chrome」の画面を表示させています。
文字列を表示
まずは文字列を表示させてみましょう。
JavaScriptでこのコードを記述してください。
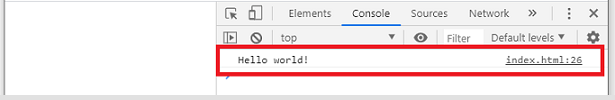
console.log("Hello world!")するとページには何も表示されていませんが、コンソール画面では、“Hello world!”が表示されています。

変数を表示
続いて、変数の中身を確認する方法です。
こちらのコードを記述してください。
var str = "変数strの中身";
console.log(str)
for(var i=1; i<=5; i++){
console.log(i)
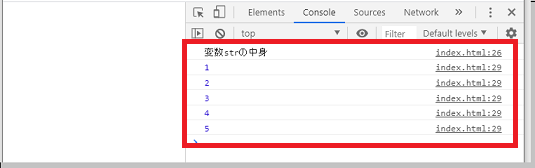
}こちらがコンソール画面です。
このように引数に変数を設定することで、strやiの中身を確認することができます。

配列や連想配列を表示
最後に配列や連想配列の表示を確認してみましょう。
こちらのコードを記述してください。
var array = [
'apple'
, 'lemon'
, 'peach'
];
console.log(array)
var obj = {
hoge1: 'value1'
, hoge2: 'value2'
, hoge3: 'value3'
, hoge4: 'value4'
};
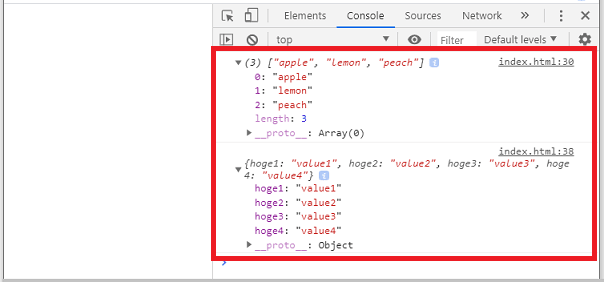
console.log(obj)こちらがコンソール画面です。
配列や連想配列の中身だけでなく、配列はlengthプロパティの値や__proto__プロパティも確認することができます。

まとめ
いかがでしたでしょうか。
今回は基本的な内容でしたが、コンソール画面でデバッグ操作を実行してみました。
個人的には開発速度を向上させるには、デバッグ作業がどれだけ早くできるかどうか。だと思っています。
これを機にデバッグ操作能力を向上させてもいいかもしれませんね!
良ければ次回の記事もご覧ください。