こんにちは。
今回はJQueryを使って簡単にコピペで出来るドロップダウンメニューをご紹介いたします。
ナビゲーションをHTMLで作成する
メニューをul要素で作成しています。
各li要素内に子要素のナビゲーションを設定しています。
<nav>
<ul id="global_nav">
<li class="#"><a href="#">メニュー1</a>
<ul>
<li><a href="#">メニュー1a</a></li>
<li><a href="#">メニュー1b</a></li>
<li><a href="#">メニュー1c</a></li>
</ul>
</li>
<li class="#"><a href="#">メニュー2</a>
<ul>
<li><a href="#">メニュー2a</a></li>
<li><a href="#">メニュー2b</a></li>
<li><a href="#">メニュー2c</a></li>
<li><a href="#">メニュー2d</a></li>
</ul>
</li>
<li class="#"><a href="#">メニュー3</a>
<ul>
<li><a href="#">メニュー3a</a></li>
<li><a href="#">メニュー3b</a></li>
</ul>
</li>
<li class="#"><a href="#">メニュー4</a>
<ul>
<li><a href="#">メニュー4a</a></li>
<li><a href="#">メニュー4b</a></li>
</ul>
</li>
<li class="#"><a href="#">メニュー5</a>
<ul>
<li><a href="#">メニュー5a</a></li>
<li><a href="#">メニュー5b</a></li>
<li><a href="#">メニュー5c</a></li>
</ul>
</li>
</ul>
</nav>CSSでスタイルを設定
子要素のメニューはマウスホバーで表示させるため、#global_nav ulのスタイルをdisplay:noneに設定しておきます。もしご自身でスタイルを色々変更される場合はdisplay:noneの設定は最後に行ってください。
/* ナビゲーションのスタイル */
a{
text-decoration: none;
color: #666;
}
#global_nav li{
float: left;
width: calc(98.5%/5);
margin: 1% 0.15%;
}
#global_nav li a{
display: block;
height: 40px;
line-height: 40px;
text-align: center;
background: #FFF1DA;
}
#global_nav li a:hover{
color: #fff;
background: #FCD69E;
}
/* 子要素のみのスタイル */
#global_nav ul{
display: none;
}
#global_nav ul li{
float: none;
width: 100%;
margin: 1% 0;
}Jqueryをhtmlへ設定する
Jqueryの設定を行います。
</body>の直前にこのコードを入れます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="js/style.js"></script>JQueryでイベントを設定する
JQueryでマウスホバー時に表示を切り替える動作を追加します。
まず、ul li liにはイベントを起こさないようにchildrenメソッドで#global_navの子要素のみにhoverメソッドを設定します。
次に、this(ホバーされている#global_nav li)の子要素 ulに対し、slideToggleメソッドで要素をスライドしながら開閉します。
※ stop()メソッドはイベントの重複を防ぐため、イベントを中止するために設定しています。
$(function () {
// 1.#global_nav liにhoverメソッドを設定
$("#global_nav").children("li").hover(function(){
// 2.メニューの開閉
$(this).children("ul").stop().slideToggle(180);
});
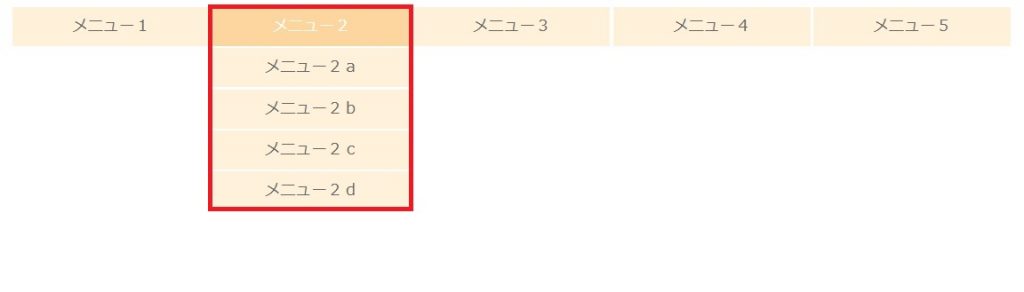
});実際にマウスホバーした時にこのように子要素のナビゲーションが表示されたら完成です。簡単にできますので、試してみてください。

デモページはこちらです。
簡単にできるので、最初はコピペでも動きを確認しながら勉強できるので試してみてください!
最後までご覧いただきありがとうございました。