今回はJavaScriptで電卓を作成しました。
初心者の方が勉強しやすいシンプルな機能で作ってみました。
まずは簡単なものを完成することを目的にして、
そのあとで機能を追加していくことが勉強するにはおすすめですよ♪

初めから難しいものを作ろうとしても時間がかかって、その内やる気がなくなるのは勿体ないですよね…。(よくある)
別記事でVue.jsを使った記述も紹介しますので、合わせて読んでみてください!
はじめに
まずは今回作成する電卓の機能を決定します。

コーディングする前に機能を決定しておくことは、手戻りを防ぐためにも大事ですね♪
今回は次の機能を持たせました。
- 四則演算ができる
- Cキーで初期化
- =で計算した後
数字の場合、初期化したあと数字入力
演算子の場合、結果はそのまま使用 - 最初のキーが”0”、”.”、”+-×/”の場合、
あらかじめ0が入力されている前提で式に入力

今回はこのまま進みますが、機会があればアップデートしていきたいですね♪
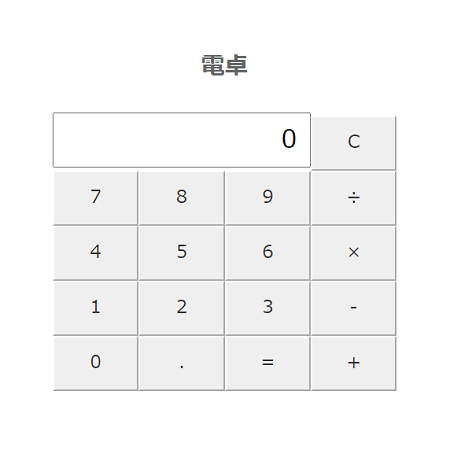
完成イメージ図はこちらです。デモページもありますので見てみてください。

HTML
まずはHTMLを作成していきます。
作成しているのは、次の3つです。
- ヘッダー
「電卓」の文字 - 計算の表示枠
- 数字や演算子 ボタン
コード
<div class="wrapper">
<h1 id="header">電卓</h1>
<div id="calc">
<div>
<input readonly id="result" type="text" value="0">
<button onclick="c_click()">C</button>
</div>
<div>
<button onclick="num_click(this.innerHTML)">7</button>
<button onclick="num_click(this.innerHTML)">8</button>
<button onclick="num_click(this.innerHTML)">9</button>
<button onclick="ope_click(this.innerHTML)">÷</button>
</div>
<div>
<button onclick="num_click(this.innerHTML)">4</button>
<button onclick="num_click(this.innerHTML)">5</button>
<button onclick="num_click(this.innerHTML)">6</button>
<button onclick="ope_click(this.innerHTML)">×</button>
</div>
<div>
<button onclick="num_click(this.innerHTML)">1</button>
<button onclick="num_click(this.innerHTML)">2</button>
<button onclick="num_click(this.innerHTML)">3</button>
<button onclick="ope_click(this.innerHTML)">-</button>
</div>
<div>
<button onclick="num_click(this.innerHTML)">0</button>
<button onclick="num_click(this.innerHTML)">.</button>
<button onclick="equal_click()">=</button>
<button onclick="ope_click(this.innerHTML)">+</button>
</div>
</div>
</div>
input後のbuttonや、button後のbuttonについて
分かりやすいように改行を入れていますが、実際のコードでは改行していないので注意してください。
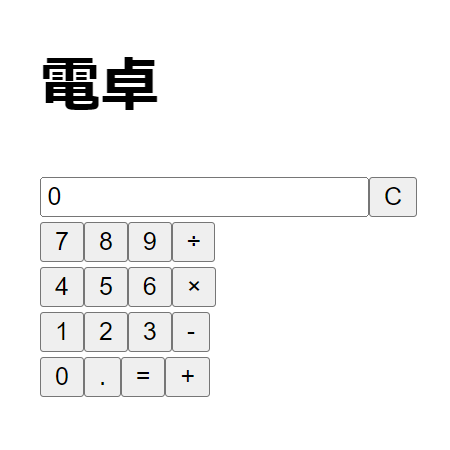
HTMLファイルを見てみると画像のように表示されます。

HTML解説
- 5行目 input要素
・readonly属性にして直接入力不可
・計算式や結果を表示するためid=”result”を設定
・valueを0にして初期表示 - 6行目 Cボタン
onclick属性で”c_click()”を設定 - 数字ボタン
onclick属性で”num_click(this.innerHTML)”を設定
this.innerHTMLはHTMLの中身を表しています。
例)9行目であれば”7″が入ります。 - 演算子ボタン
onclick属性で”ope_click(this.innerHTML)”を設定 - 29行目 イコールボタン
onclick属性で”equal_click()”を設定
CSS
次にCSSでスタイルを決定します。
”reset.css”も使っているので、この辺りは好きなようにカスタマイズをしてください。
@charset "utf-8";
/*全体*/
.wrapper{
max-width: 350px;
margin: 0 auto;
color: #666;
}
#header,#calc{
box-sizing: border-box;
text-align: center;
}
/*ヘッダー*/
#header {
font-size: 24px;
padding: 1rem;
}
/*テキスト*/
input{
box-sizing: border-box;
width: 75%;
height: 3.5rem;
font-size: 1.6rem;
text-align: right;
padding: 0 0.75rem;
}
/*ボタン関係*/
button{
font-size: 18px;
width: 25%;
height: 3.5rem;
color: #333;
vertical-align: middle;
border-color: #fff;
}
button:hover{
background-color: #ddd;
}
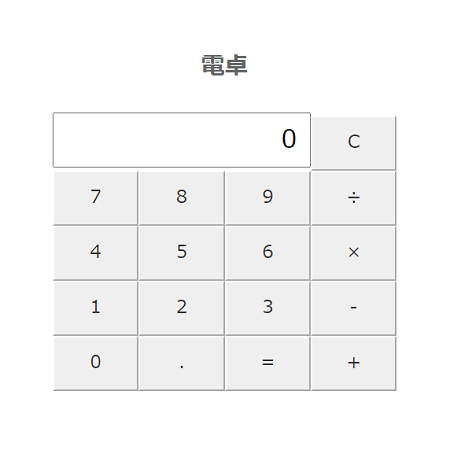
設定が終わると、このように表示されるようになります。

JavaScript
コード
次項で詳しく解説していますが、コメントでも多少記述しています。

最初はコピペして自分で理解しながらカスタマイズする方法も勉強するのに向いていますよ!
// データ
var result = "";
// =で計算したかどうか
var is_calc = false;
// 初期表示
window.onload = function () {
result = document.getElementById('result');
};
// Cキー押下
function c_click(){
result.value = "0";
is_calc = false;
}
// 数字キー押下
function num_click(val){
if(is_calc) result.value = "0";
is_calc = false;
if(result.value =="0" && val == "0"){
result.value = "0";
}else if(result.value == "0" && val == "."){
result.value = "0.";
}else if(result.value == "0"){
result.value = val;
}else{
result.value += val;
}
}
// 演算子キー押下
function ope_click(val){
if(is_calc) is_calc = false;
if(is_ope_last()){
result.value = result.value.slice(0, -1) + val;
} else {
result.value += val;
}
}
// =キークリック
function equal_click(){
if(is_ope_last()) result.value = result.value.slice(0, -1);
var temp = new Function("return " + result.value.replaceAll("×", "*").replaceAll("÷", "/"))();
if(temp == Infinity || Number.isNaN(temp)){
result.value = "Error";
}else{
result.value = temp;
is_calc = true;
}
}
// 入力されている値が演算子かどうか
function is_ope_last(){
return ["+","-","×","÷"].includes(result.value.toString().slice(-1));
}
解説
先述したコードに対して細かく解説していきます!
・グローバル変数の定義
2つの変数を定義、初期化しています。
result変数はhtmlのid=”ressult”と紐づけします。
// 表示させるデータ
var data = "";
// =で計算したかどうか
var is_calc = false;・HTML読み込み後
HTML読み込み後、id”result”と変数のresultを紐づけしています。
window.onload = function () {
result = document.getElementById('result');
};・Cボタンクリック
Cボタンクリック時のイベントを記述しています。
ここでは変数の初期化を行っています。
function c_click(){
result.value = "0";
is_calc = false;
}・数字ボタンクリック
数字ボタンクリック時のイベントを記述しています。
function num_click(val){
if(is_calc) result.value = "0";
is_calc = false;
if(result.value =="0" && val == "0"){
result.value = "0";
}else if(result.value == "0" && val == "."){
result.value = "0.";
}else if(result.value == "0"){
result.value = val;
}else{
result.value += val;
}
}- 2、3行目
1度”=”で計算済みの場合、数字ボタンを押したらresultを初期化します。
is_calcはfalseにします。 - 5~13行目
入力した数字によってresultの処理を行います。
・1つ目の条件は初期化後、”0″が入力された場合、resultに”0″を設定
・2つ目の条件は初期化後、”.”が入力された場合、resultに”0.”を設定
・3つ目の条件は初期化後、上記以外の数字が入力された場合、resultに入力値を設定
・それ以外は直接resultに入力値を追加
・演算子ボタンクリック
演算子ボタンクリック時のイベントを記述しています。
function ope_click(val){
if(is_calc) is_calc = false;
if(is_ope_last()){
result.value = result.value.slice(0, -1) + val;
} else {
result.value += val;
}
}- 2行目
is_calcがtrueの場合があるのでfalseにします - 4~8行目
条件によって計算式の処理を変えています。
1つ目の条件では、直前のボタンが演算子の場合、演算子を切り替えます。
それ以外では、計算式に入力した演算子を付け加えます。
// 1つ目の条件:例
// 直前の計算式
9×6+
// 押したボタン
-
// 演算子切り替え後
9×6-・=ボタンクリック
=ボタンクリック時のイベントを記述しています。
function equal_click(){
if(is_ope_last()) result.value = result.value.slice(0, -1);
var temp = new Function("return " + result.value.replaceAll("×", "*").replaceAll("÷", "/"))();
if(temp == Infinity || Number.isNaN(temp)){
result.value = "Error";
}else{
result.value = temp;
is_calc = true;
}
}- 2行目
計算式の最後が演算子の場合、演算子を取り除きます。 - 4行目
変数tempに計算式の計算結果を設定します。 - 7~9行目
計算結果がInfinity(無限大)かNaN(数字出ない)場合、resultにErrorを設定します。 - 8~11行目
tempの値をresultに設定し、計算済み(is_calc)フラグをtrueにします。
・is_ope_last() 関数
計算式の最後が演算子か判定する関数です。
「result.value.toString().slice(-1)」は計算式の最後の文字を取得し、
「[“+”,”-“,”×”,”÷”].includes(…」で4つの演算子と一致するかどうかbool型で返しています。
function is_ope_last(){
return ["+","-","×","÷"].includes(result.value.toString().slice(-1));
}
デモ
こちらがデモページになります。
電卓が表示され、ボタンを押すと実際に計算ができるのでぜひ試してみてください♪
最後に
いかがでしたでしょうか。
次回はvue.jsに書き換えしてみます!
良ければ別のサンプルページも見てみてくださいね♪