Pythonの環境構築(インストール)及びVisual Studio Code(VSCode)での設定・使用方法について紹介します。
まずは構築に伴い環境周りのご説明をいたします。
開発環境
開発環境はこちらの表のとおりです。
もちろんMac、Linuxでも導入できるようです。
Python、VSCodeは当時の最新バージョンをインストールしています。
| OS | Windows10 64bit |
|---|---|
| Python version | 3.8.3 |
| エディタ | Visual Studio Code 64bit 1.45.0 |
VSCodeのインストールについては、こちらで紹介をさせていただいてますので、良かったら確認してみてください。
本記事では省略させていただきますが、もしインストールする場合は日本語の拡張機能も合わせて設定しておいた方が良いです。そちらも記事で触れています。
Pythonインストール
それでは、さっそくPythonをインストールしてみましょう。
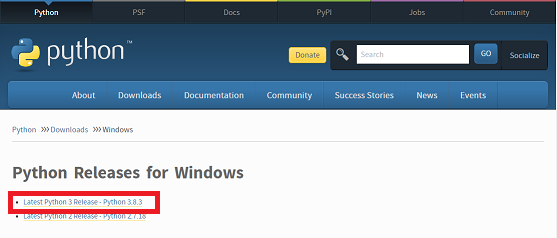
コチラのサイトからインストーラをダウンロードします。
赤枠からダウンロードを開始してください。

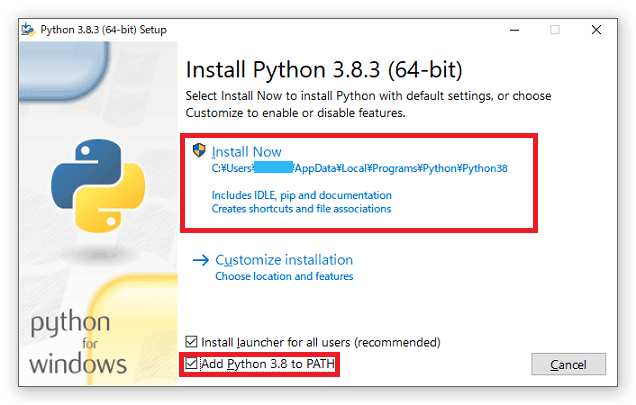
ダウンロードが終わりましたら、インストーラを起動して、インストールを開始します。
ファイル名(例):python-3.8.3-amd64-webinstall.exe
赤枠の「Add Python 3.8 to PATH」をチェックし、「Install Now」をクリックします。
チェックすることで、インストール時にPythonのパスを環境変数に追加することができます。
チェックを忘れた場合は、一度アンインストールしてからインストールし直すか、直接環境変数にPythonのパスを追加してください。

そのままインストールが開始されるので、完了するまでお待ちください。

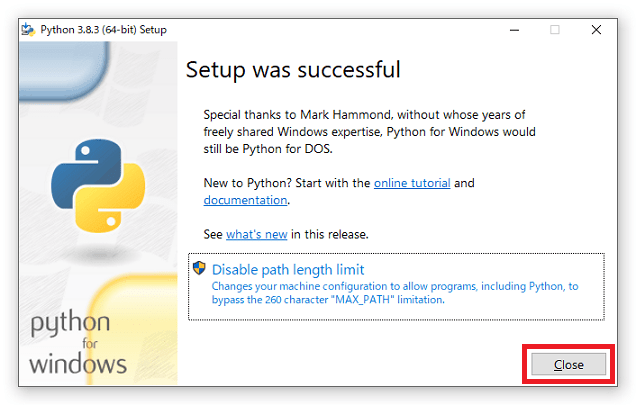
インストールが完了したらこのような画面が出ますので、「Close」をクリックして、終了してください。

これでPythonのインストールは完了です。
インストールされたことを確認するため、コマンドプロンプトに「Python」と打ち込むことで起動することができます。
また、「python –version」でPythonのバージョンを確認できますので、この方法でもインストールされたことを確認できますね!

// バージョン確認
python --version
// 起動確認 (大文字・小文字は関係なし)
python起動確認後は「exit();」でPython終了コマンドを打ち込んで、終了させておいてください。
// Python 終了コマンド
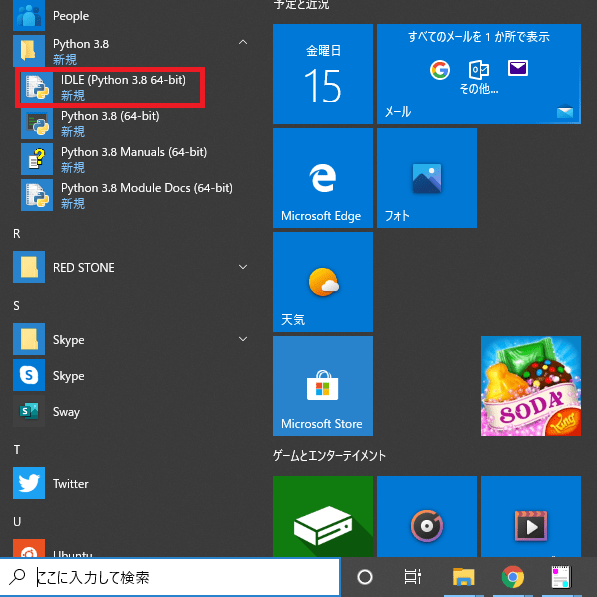
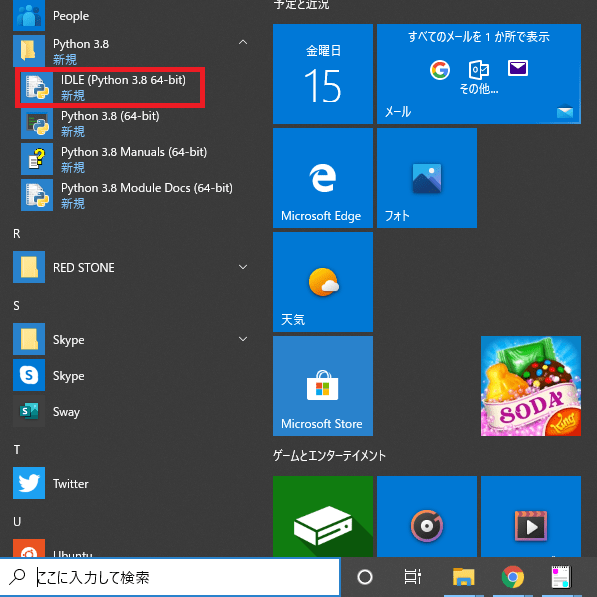
exit();ちなみに、「スタート」→「Python3.8」→「IDLE(Python 3.8 64-bit)」で起動できる「Python Shell」でも同様に確認することができます。
このように対話形式でコマンドが実行できるため、このような機能を「インタラクティブモード」と言います。

Visual Studio Codeの設定
先ほどもご紹介させていただきましたが、インストールと日本語化の設定はこちらを参考に設定してください。
Python 拡張機能をインストール
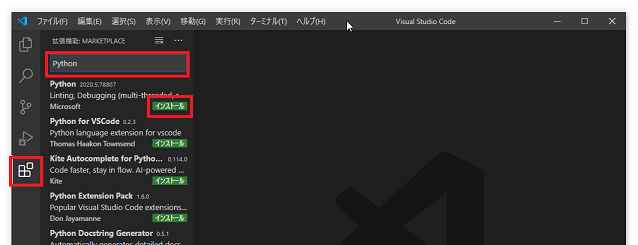
まずはPythonの拡張機能をインストールしていきます。
VSCodeを起動→拡張機能→Pythonを入力→インストールをクリックします。

pyファイルを作成
Pythonは先ほどのような「インタラクティブモード」で実行することもできますが、プログラムファイルからの実行もできます。
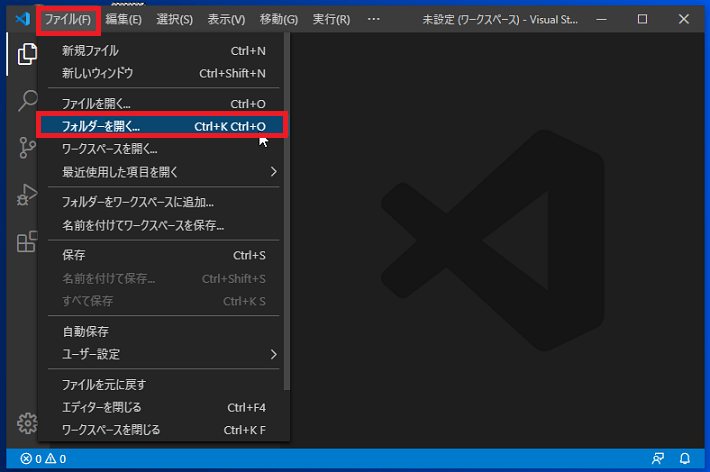
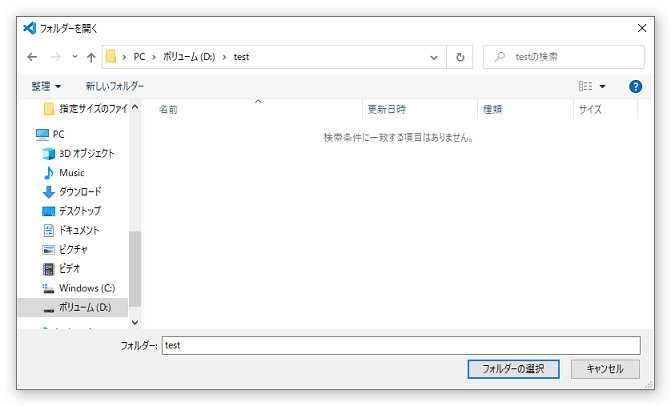
「メニュー」の「ファイル」→「フォルダを開く」→フォルダを選択します。
フォルダがない場合はここで作成して選択してください。


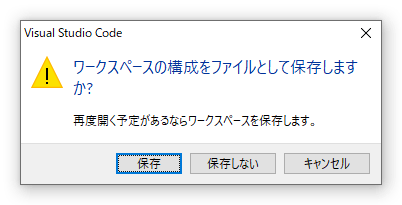
ワークスペースの構成ファイルを保存するか尋ねられますが、今回は試しで実行したいだけなので、「保存しない」をクリックします。

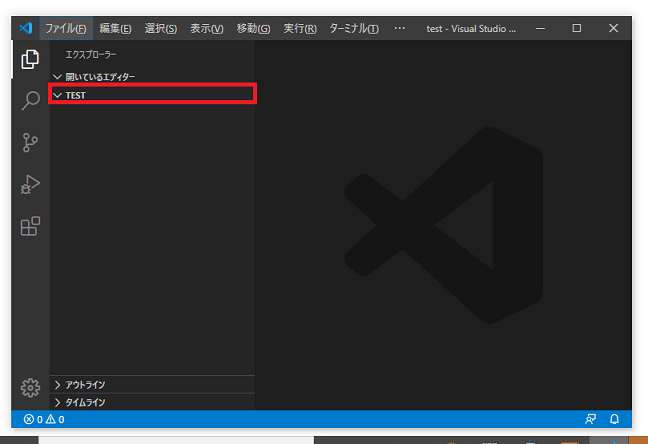
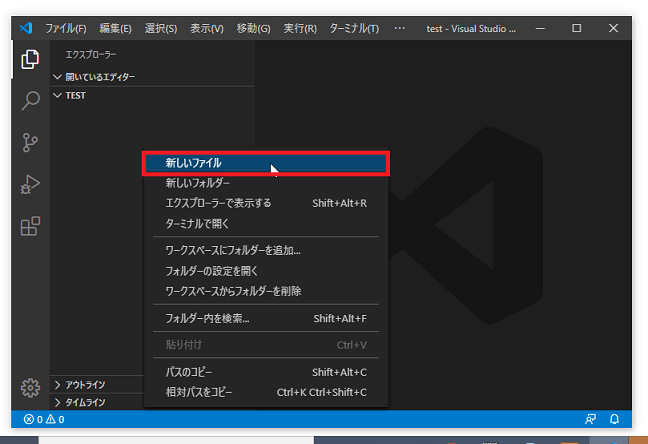
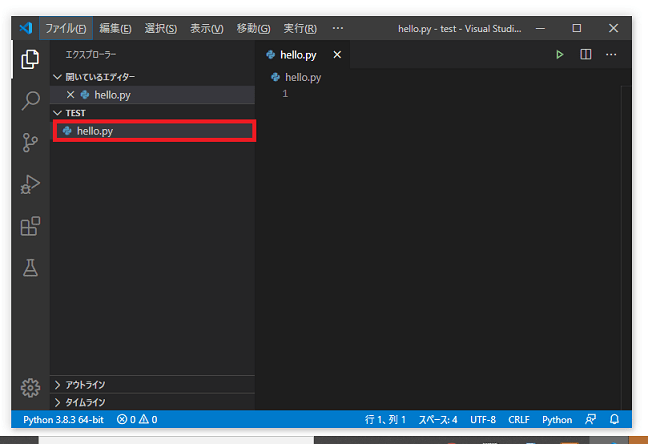
画像のようにtestフォルダが選択されていますので、右クリックで新しいファイルをクリックします。

新しいファイルには”hello.py”と名前を付けます。


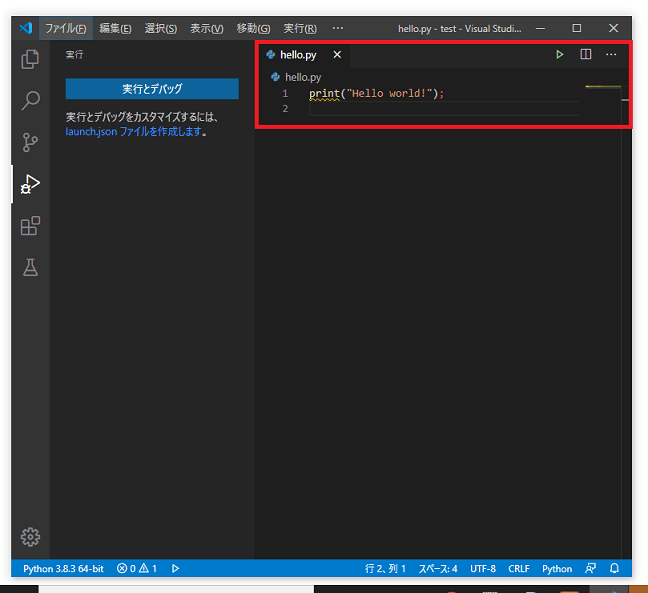
新しいファイルができたことを確認し、右上にコードを記述します。

print("Hello world!");「Ctrl」+「S」でファイルを保存して、ファイル作成が完了です。
プログラムの実行
プログラムが記述できたので、さっそく実行してみましょう。
簡単に2通りあります。
1.デバッグで実行
2.ターミナルでPowerShellにてPythonファイルを実行
デバッグで実行「F5」
まずはデバッグでの実行方法です。
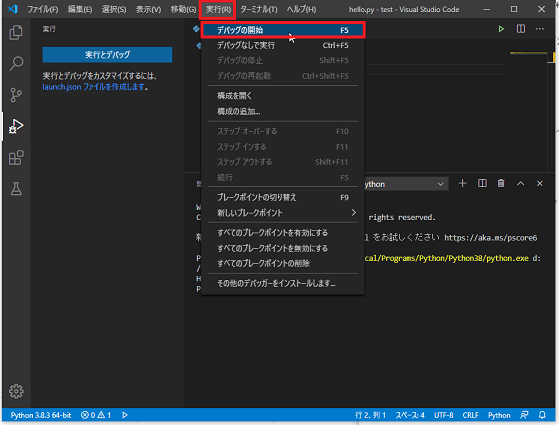
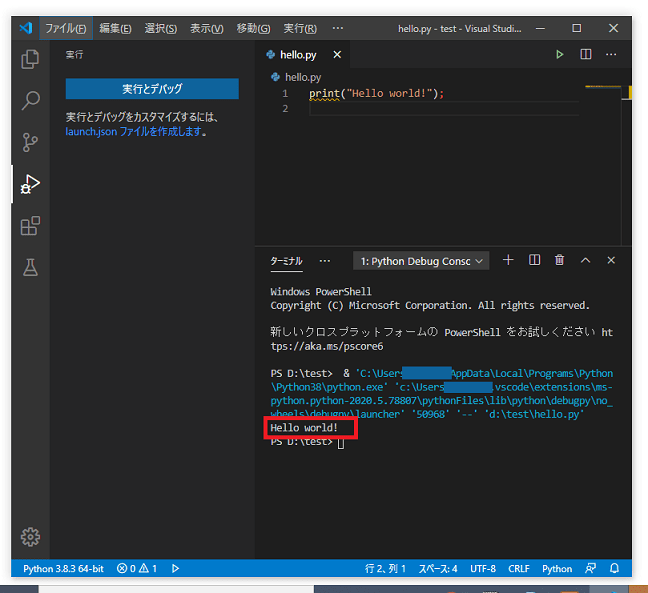
「メニュー」の「実行」から「デバッグの開始」をクリックするか、
「F5」を押して実行することができます。

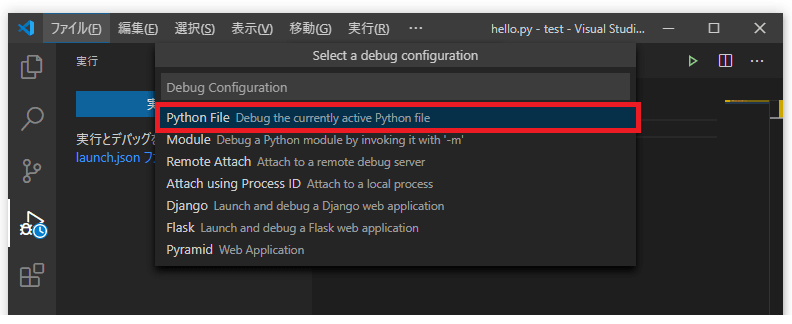
Pythonのファイルをデバッグを実行するので、「Python File」をクリックします。

右下のターミナル画面に「Hello world!」が出力されていることを確認することができます。

PowerShellにてPythonファイルを実行
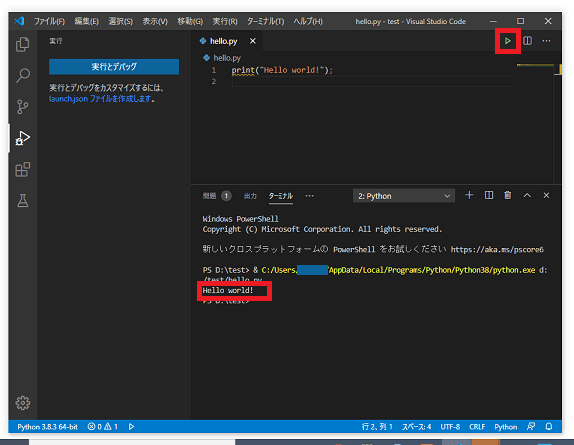
もう一つの方法としては、ターミナル画面でPowerShellからPythonファイルを実行する方法です。
右上の赤枠にある再生ボタンをクリックすると、先ほどと同様にターミナル画面に「Hello world!」が出力されていることを確認することができます。

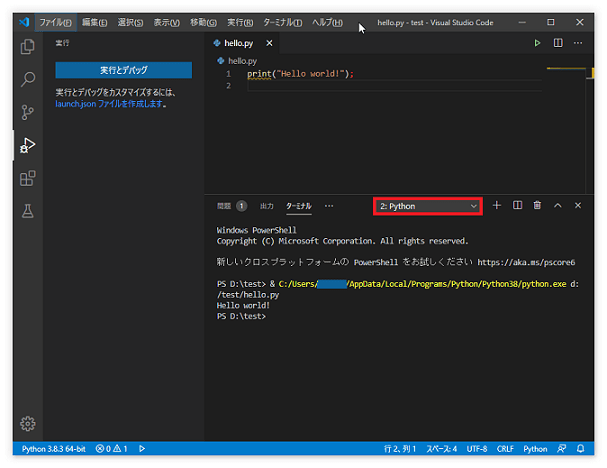
ちなみに先ほどのデバッグ画面とPowerShellの画面の切り替えは画面中央にある赤枠で行うことができます。

まとめ
今回はPythonの環境構築とVisual Studio Codeでの動作確認について、ご紹介しました。
このページを閲覧して興味を持たれた方は簡単にできますので、ぜひ試してみてください!



