本記事ではVisual Studio Codeの環境構築を行います。
Visual Studio Code(VSCode)とは
Visual Studio CodeはMicrosoftが開発している
Windows、Linux、macOS、webで無料で提供されているソースコードエディタです。
調べるときに良くVSCodeとも出てきます。
最大の特徴は拡張機能が豊富にあり、
・英語・中国語・日本語表示
・各開発言語の開発効率を向上させる機能(ソースコード入力補助等)
様々あるため、現在最も多く利用されているエディタといわれています。

なにより多くの機能が無料で使える!
これに尽きます。
Visual Studio Codeのインストール
さっそくVisual Studio Codeをインストールしていきます。
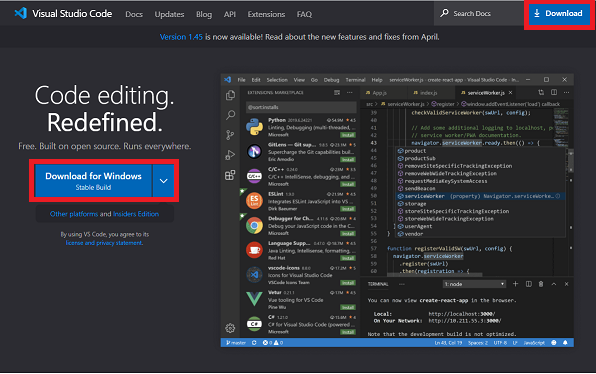
まずはVisual Studio Codeのページから赤枠をクリックし、ファイルをダウンロードします。

ダウンロードしたファイル「VSCodeUserSetup-x64-[ver名].exe」をダブルクリックし
インストールを開始します。
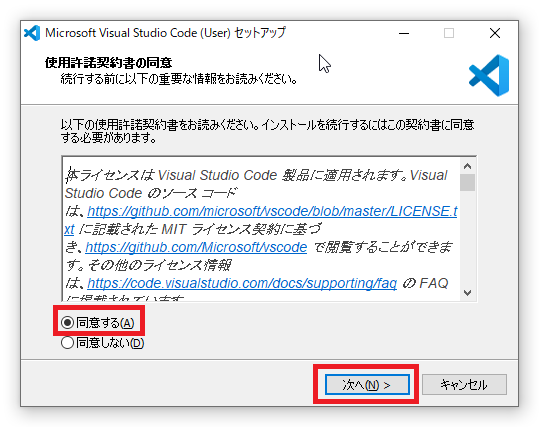
セットアップ画面が開いたら
「同意する」にチェックをつけて、「次へ」をクリックします。

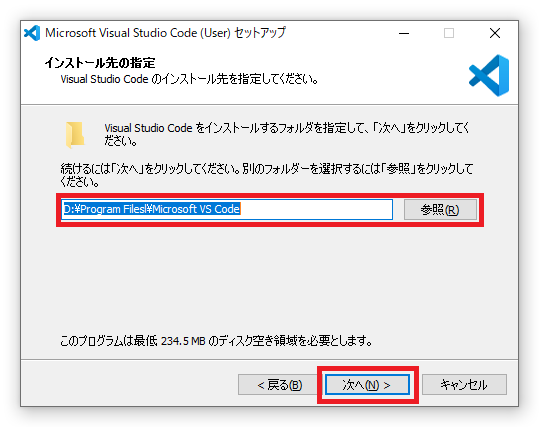
インストール先を指定します。
特に変更する必要がなければそのまま「次へ」をクリックします。

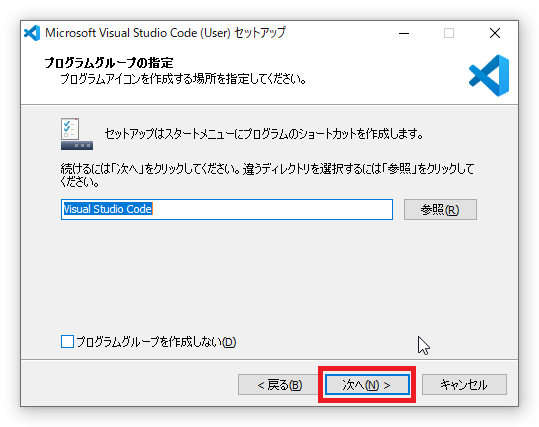
スタートメニューにショートカットを作成します。
特にこだわりがなければ、このまま「次へ」をクリックします。

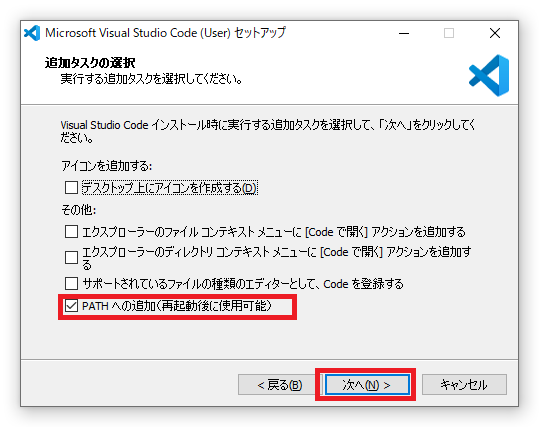
ここでは、インストール時の追加要素を選択することができます。
今回は変更していませんが、おすすめは以下の3つです。
・エクスプローラーのファイル コンテキストメニューに[Code で開く]アクションを追加する
・エクスプローラーのディレクトリ コンテキストメニューに[Code で開く]アクションを追加する
・PATHへの追加
他のサイトでよくインストール作業の内容に関して、環境変数に設定する内容が記載されていますが、ここでPATHへの追加にチェックを入れておくと自分で作業する必要が無くなります。
そのため、チェックをつけた状態で「次へ」をクリックしましょう。

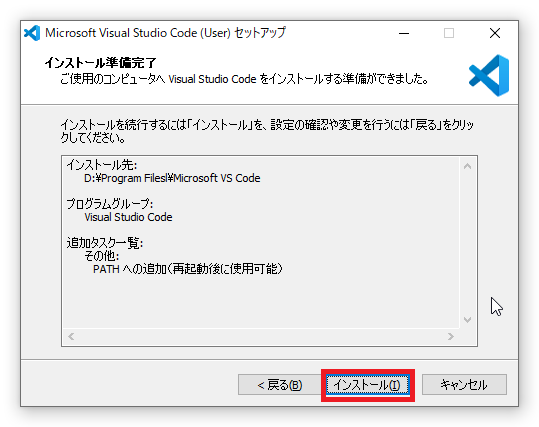
インストールの確認前画面です。
内容に問題なければ「インストール」をクリックしてください。

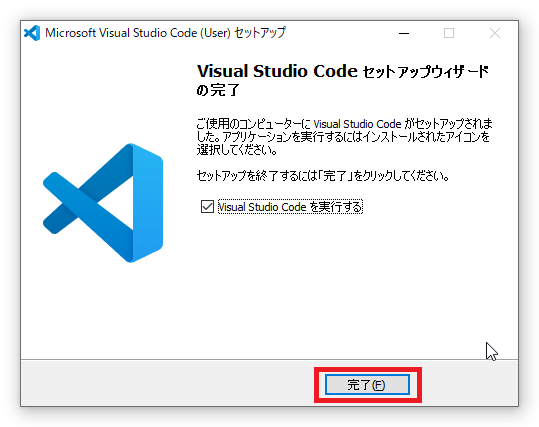
インストールが完了したら「完了」をクリックし、セットアップ画面を閉じてください。
これでVisual Studio Codeのインストールが完了です。

Visual Studio Codeに拡張機能をインストール
拡張機能でインストールする方法を紹介します。
まず使うであろう「日本語化」の拡張機能をインストールします。
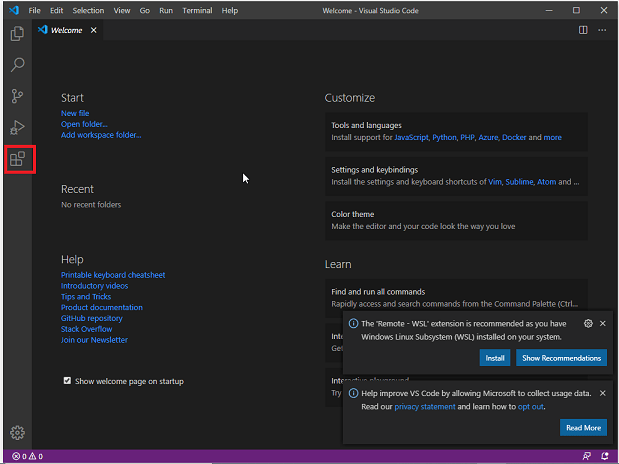
Visual Studio Codeを開きます。
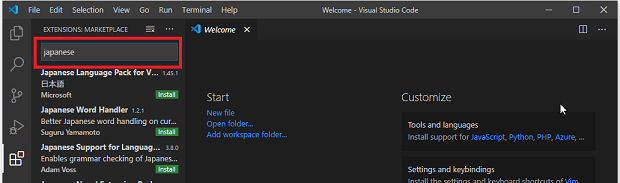
左側のアクティビティバーにある、赤枠「拡張機能」をクリックします。

「Marketplace」に「Japanese」と入力してください。

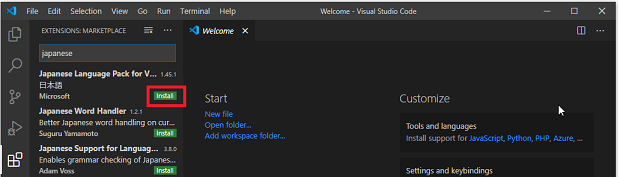
「Japanese Language Pack for Visual Studio Code」
のインストールを行ってください。

locale.jsonで日本語に設定します。
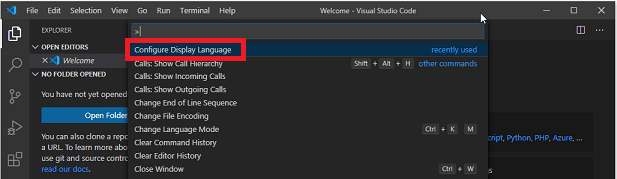
「Ctrl」+「Shift」+「P」でコマンドパレットを起動します。
「configure」と入力すると予測変換が出てくるので
「Configure Display Language」をクリックします。

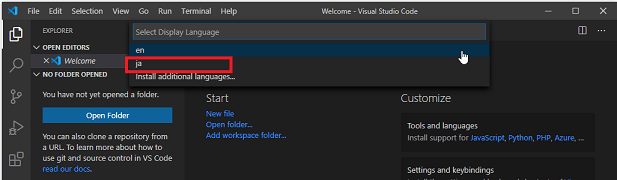
「ja」(japanese)をクリックします。

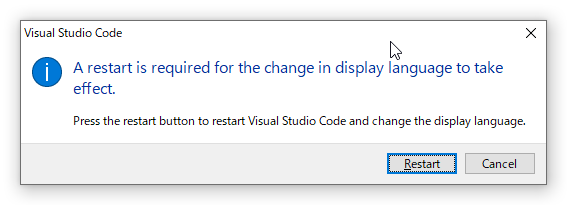
再起動するか確認するメッセージボックスが出ますので、「Restart」をクリックしてください。

これで日本語化の完了です。



