こんにちは。今回は、App Inventor(MIT App Inventor 2 日本語化プロジェクト)を使ったAndroidアプリ作成について紹介します。
子どもから大人まで、パソコンさえあればだれでも超簡単にスマホアプリが作れますよ♪
App Inventorとは
App Inventorとは、MIT(マサチューセッツ工科大学)が提供しているAndroidアプリ作成ツールです。
以下のようにパズルを作るように各パーツをドラッグアンドドロップするだけで、簡単にアプリを作成できます。

当初はGoogleが提供していましたが、現在はMITが「App Inventor 2」として研究開発・提供されています。また、今後はiOSにも対応予定となっています。
MIT App Inventor
現状、App Inventor 2は日本語対応しておらず、日本であまり知られているツールではありませんが、非公式で日本語化プロジェクトが進められており、今後きっかけ次第で大きく普及が期待できるツールです。
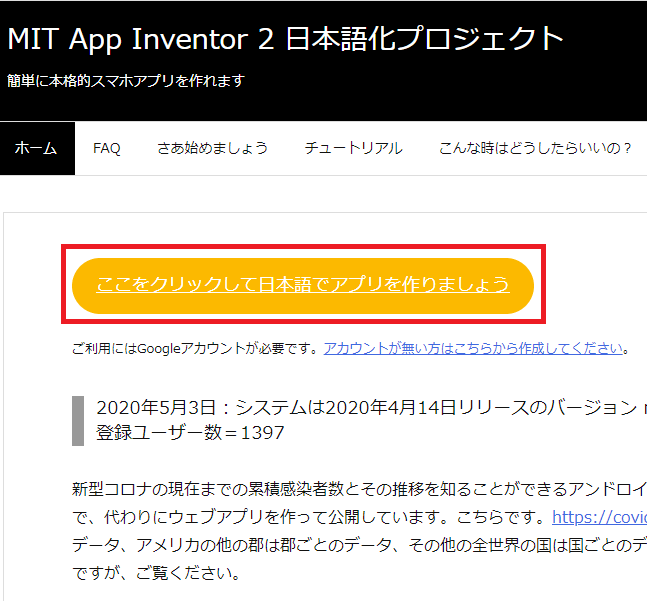
MIT App Inventor 2 日本語化プロジェクト
作ったアプリはGoogle Storeで公開することも可能ですよ。
App Inventorを使用するメリット
App Inventorについて調べてみたところ、以下のようなメリットが書かれていました。
・誰でも作れる
コードでの記述が不要なので、子どもから大人まで誰でも作れます。
・開発環境不要
本来、Androidアプリ作成には以下サイトに書かれているとおり「Eclipse」や「Android Studio」などの開発環境が必要ですが、App Inventorの場合、Web上で開発するため不要です。
参考:初心者がスマホアプリを開発する時に必要な言語とツールまとめ
・バグが少ない
用意されたパーツを組み合わせて作成するため、発見がし辛いようなややこしいバグはありません。
デメリットでもありますが、できることは限られているためバグ自体も少ないです。
App Inventor開発の準備・始め方
App Inventorは基本的にGoogleアカウントさえあれば何もいらないため、以下だけです。
1.Googleアカウントを作る
2.MIT App Inventor 2 日本語化プロジェクトにアクセスし、赤枠をクリック

3.Googleアカウントの認証
4.利用規約に同意

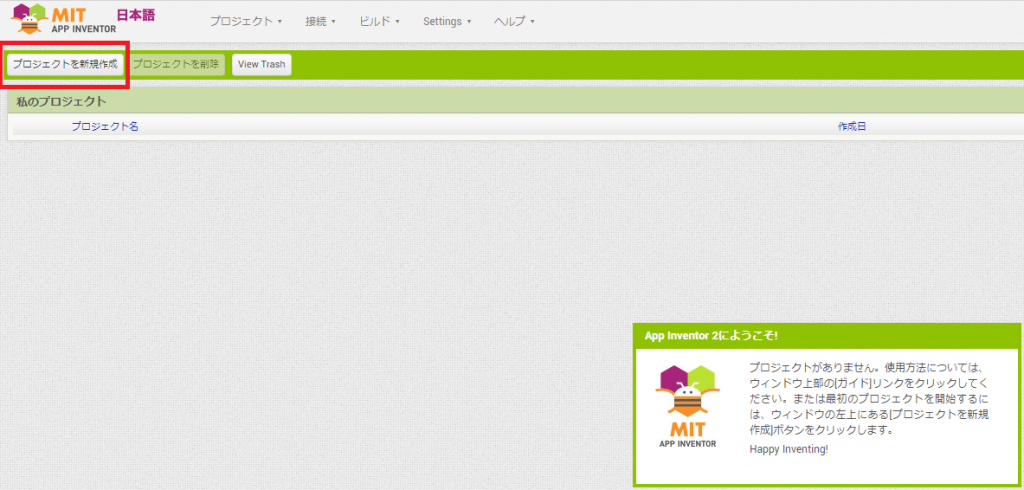
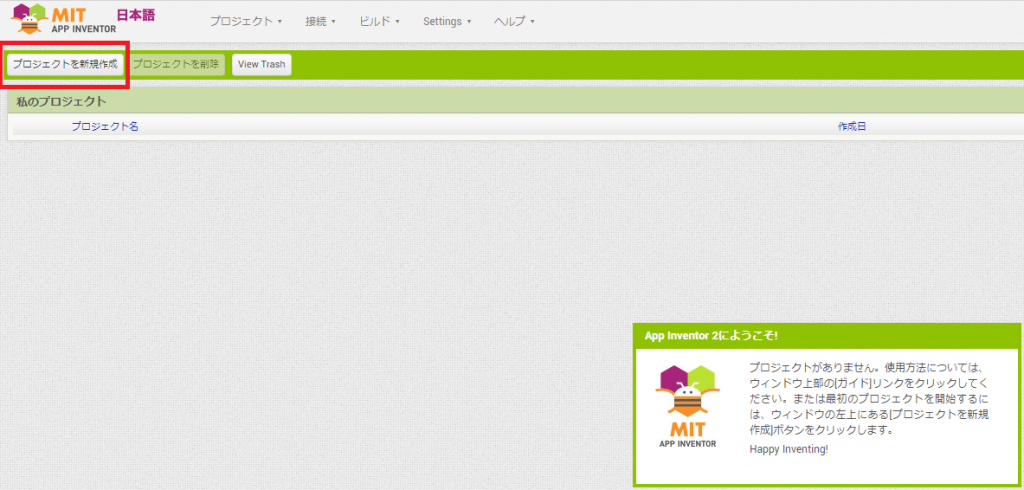
5.完了。「プロジェクトを新規作成」から作成していきます。

スマホアプリ開発初心者がApp Inventorでアプリを作ってみた
スマホアプリ開発初心者の私が、
・App Inventorでの開発はどんなものか
・普段のシステム開発と比べてどうか
を感じるためにApp Inventorでアプリを作ってみました。
アプリの内容は、
アプリを立ち上げた際に表示される「挨拶」ボタンを押したら、「Hello! Nyanblog!!」と音声がでる
という簡単なものです。
ただApp Inventorを使わずコーディングするとなると、以下サイトのようにAPIの知識の知識も必要でしょうし、すぐにはできないでしょうね。コーディング初心者だときっと厳しいと思います。
アプリ開発に利用可能な音声合成まとめ
1.チュートリアルを確認
MIT App Inventor 2 日本語化プロジェクト チュートリアルの動画を上から4つほど見てから作り始めています。
もしこの記事を見て初めて作られる方は、動画でとても分かりやすく解説してくださってるので、1度チュートリアルを見てから始めてみてくださいね。
2.開発
1.プロジェクト作成
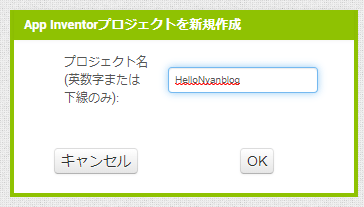
「プロジェクトを新規作成」→プロジェクト名を入力



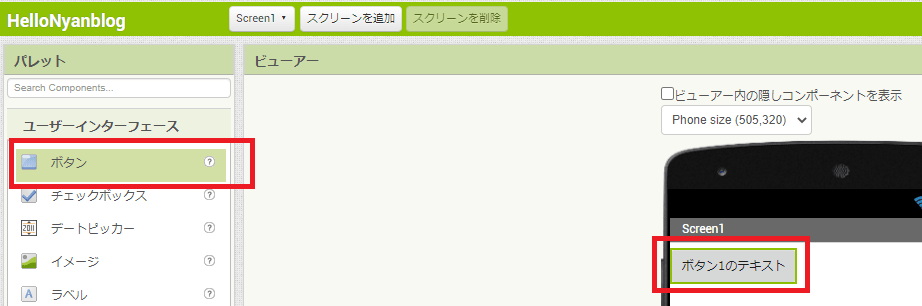
2.挨拶ボタンの作成
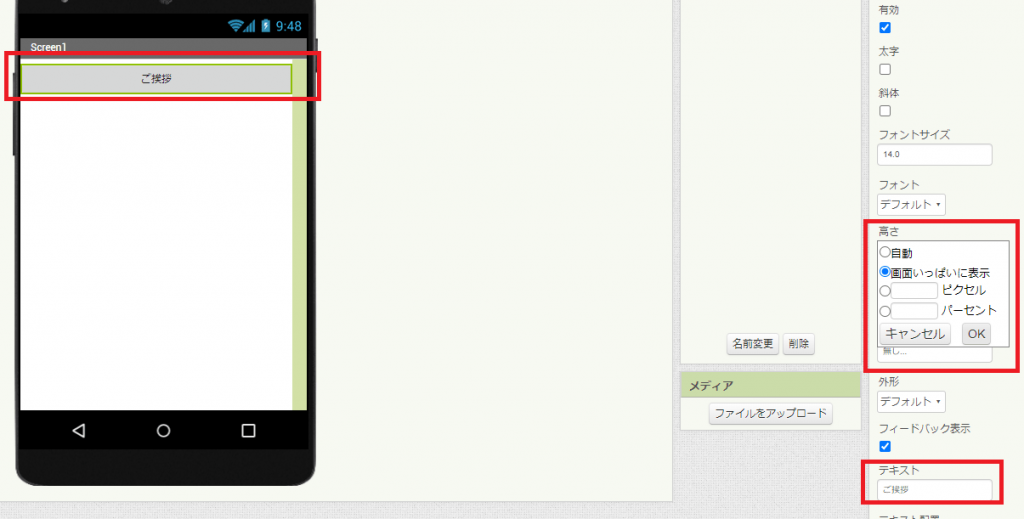
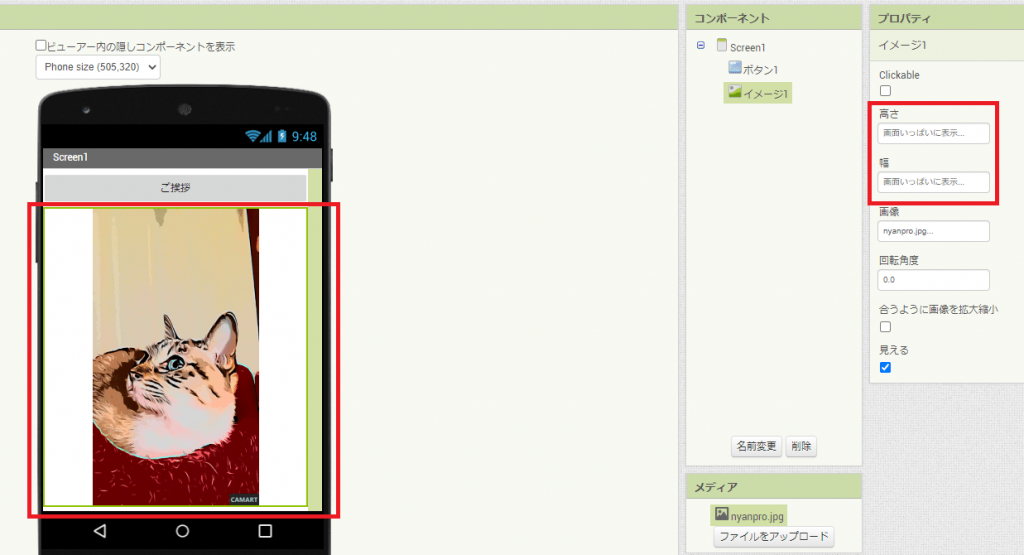
ユーザーインターフェースの「ボタン」を画面にドラッグアンドドロップ→右側のプロパティで、「高さ」と「幅」を画面いっぱいに表示+「テキスト」をご挨拶


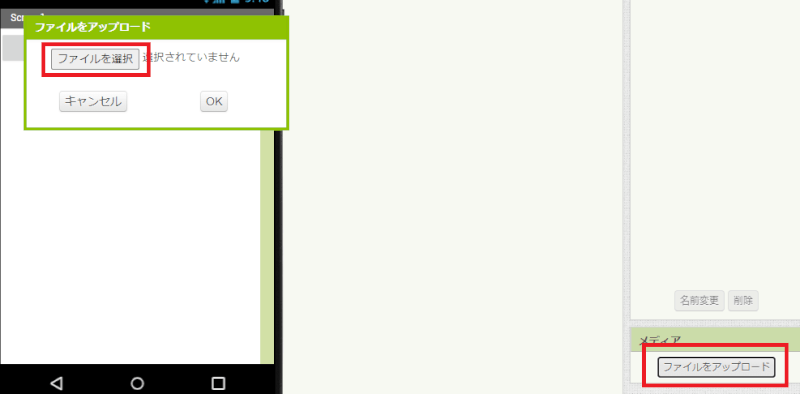
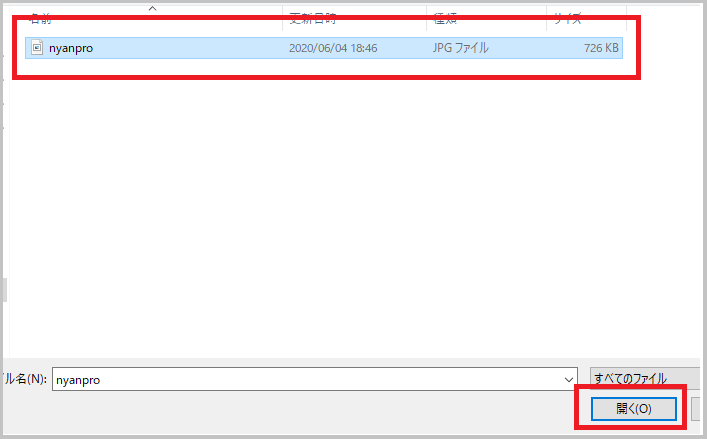
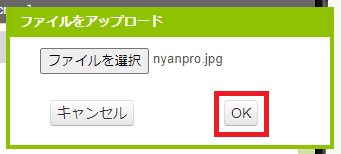
3-1.挨拶ボタンの下に猫の画像を表示するため、使うファイルをアップロード
メディアの「ファイルをアップロード」→ファイルを選択




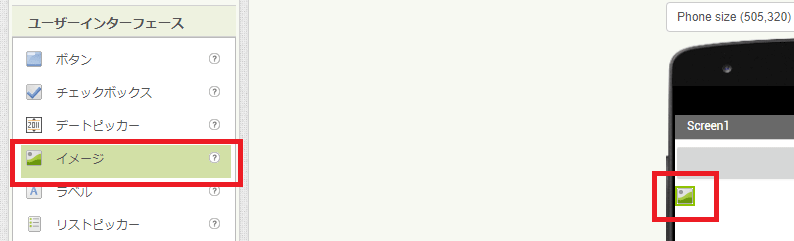
3-2.アップロードしたファイルを表示する
「イメージ」を画面にドラッグアンドドロップ→「高さ」と「幅」を画面いっぱいに表示


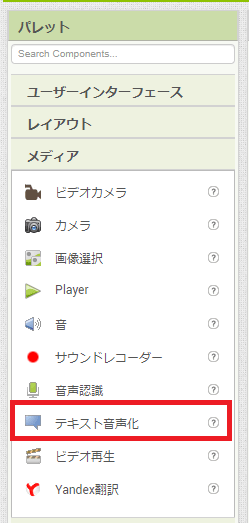
4-1.「Hello!Nyanblog!!」と音声化できるように前準備
メディアから「テキスト音声化」を画面にドラッグアンドドロップ

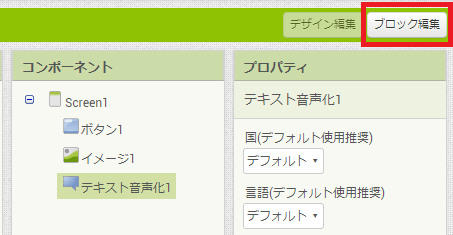
4-2.ロジック部分を作るため、画面切り替え
画面右上の「ブロック編集」

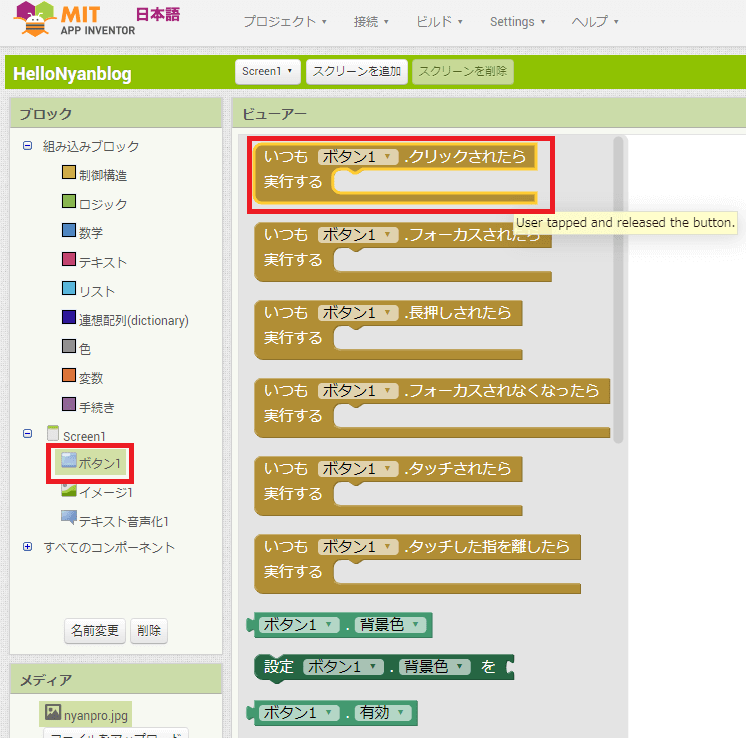
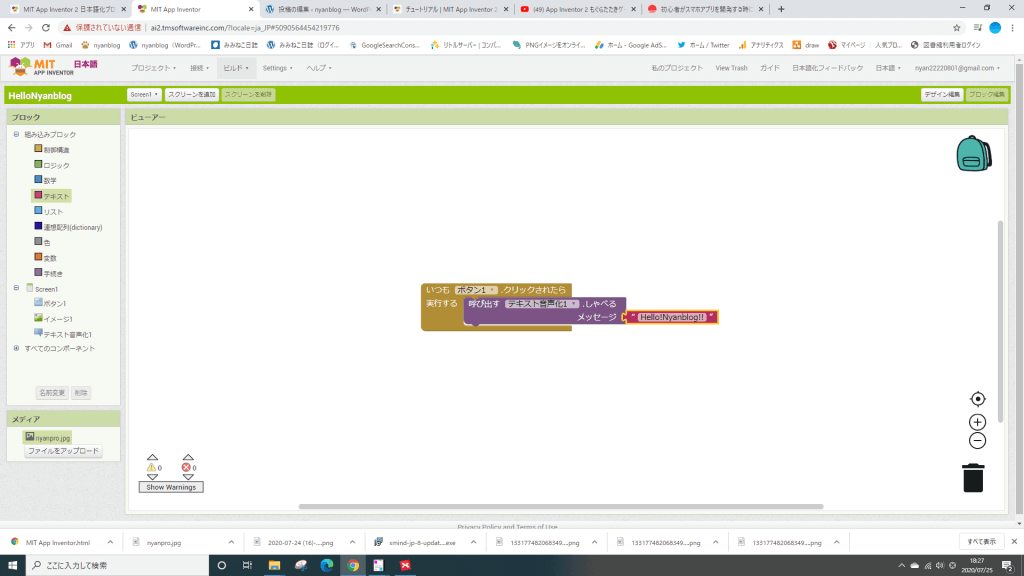
4-3.パーツを組み合わせる
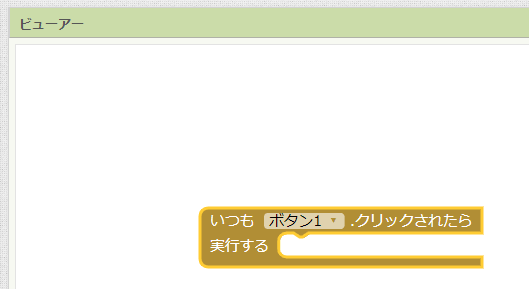
ブロックの「ボタン」をクリック→選択肢が表示されるので、「いつもボタン~」の赤枠部分をビューアーにドラッグアンドドロップ


4-4.パーツを組み合わせる
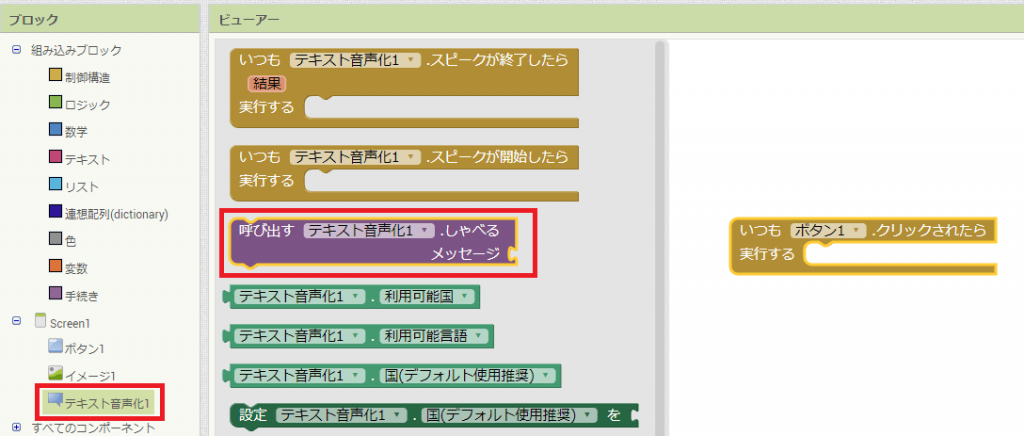
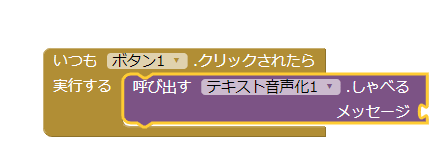
「テキスト音声化1」をクリック→赤枠部分をドラッグアンドドロップで、先ほど追加したパーツに組み合わせる


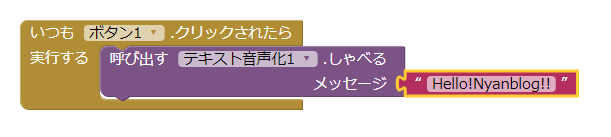
4-5.パーツを組み合わせる
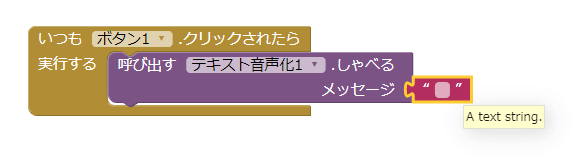
「テキスト」をクリック→赤枠部分をドラッグアンドドロップで、先ほど追加したパーツに組み合わせる→空白になっているテキストをクリック→「Hello!Nyanblog!!」と入力




これで完成です。
事前にチュートリアルを見ていたのもありますが、初めてやってもここまで10分もかかりませんでした。App Inventor恐るべし。
3.ビルド
App Inventorで作った画面を、アプリ化します。
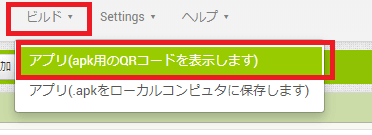
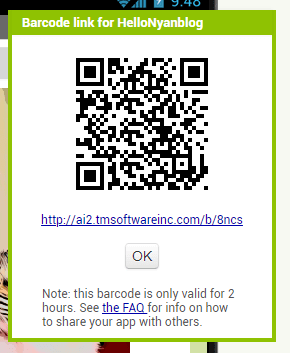
画面上部の「ビルド」タブ→アプリ(apk用のQRコードを表示します)をクリック


スマートフォンで読み取る用のQRが出てきます。

4.スマートフォンで確認
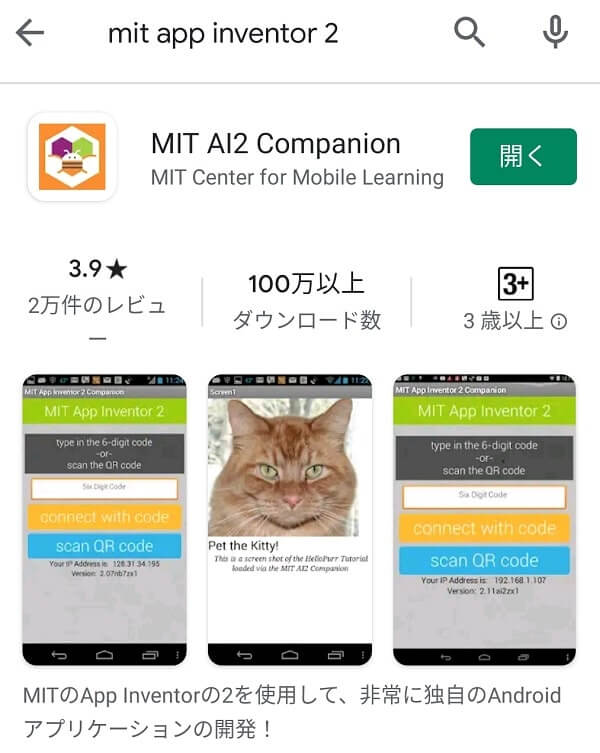
1.App InventorのQRコード読み取り用アプリをインストール


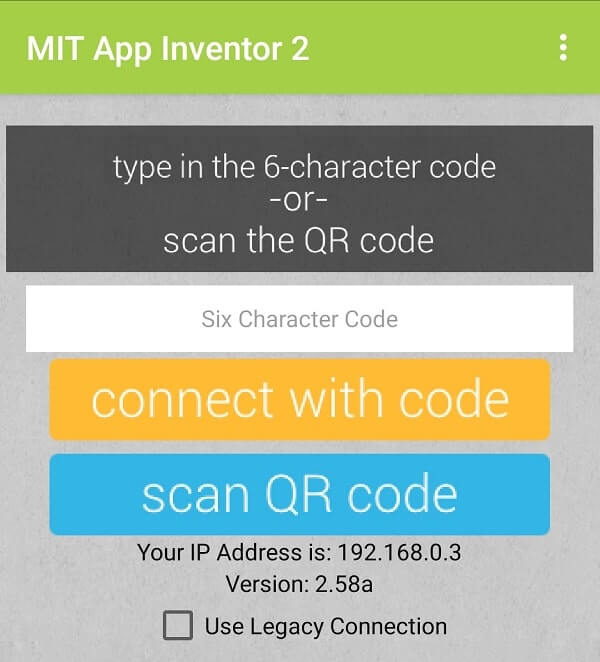
2.App InventorのQRコード読み取り用アプリを起動し、「scan QR code」を押す→読み取りの画面になるため、先ほどビルドしたQRを読み取る
この後、いくつか注意喚起される場合がありますが、気にせずインストール



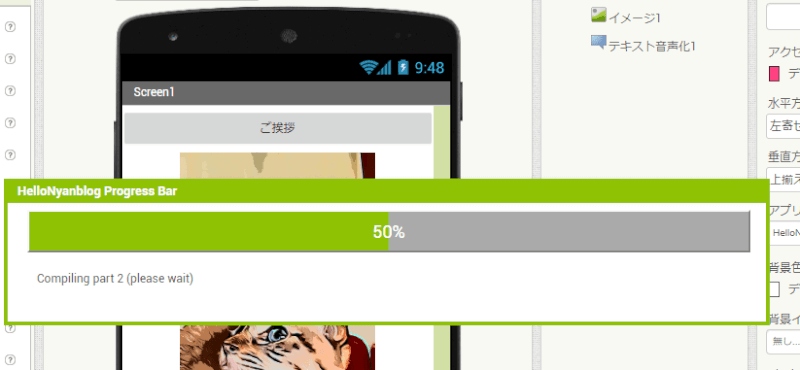
4.最後に、アプリを起動させ、動作確認して完了。

問題なく、音声がでました♪
以上、私自身アプリを実際に作ってみて、率直な感想は「超簡単!」でした。
機能が限られていたり、繰り返しや分岐が増えるとややこしくなりそうなので多機能の本格的なアプリは厳しくとも、趣味で作るレベルの単機能アプリはそれなりに作れるんじゃないだろうか、という印象です。
App Inventorは、
・こどものプログラミング学習のきっかけ
・日頃の「こういうのがあれば」を形にできる。公開できる。
など、社会にとっても非常に有益なツールです。
MITで現在も開発中ですし、今後も徐々に機能が追加されていけばなと思います。


