文字をカーブさせるためには、CSSやJavaScriptで一から作成するのはかなり難しいです。
今回は、JavaScriptのプラグインを使って、簡単に文字をカーブ状に配置する方法をご紹介します。
プラグインの設定
Arctext.jsのファイルをダウンロード
こちらのページ[Arctext.js – Curving Text with CSS3 and jQuery]のページから「Download Source」をクリックしてダウンロードすることができます。
このプラグインはCDNには設置されていないので、ダウンロードしてファイルを配置してください。
また、このプラグインはJqueryを使用していますので、CDN設置のアドレスを設定するか、事前にダウンロードして用意してください。
script参照の設定
先ほどダウンロードしたファイルをhtmlでscript要素で参照設定します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="js/jquery.arctext.js"></script>
<script src="js/script.js"></script>HTML
HTMLでカーブ状にしたい要素に対してidを設定していきます。
具体的な設定はJavaScriptで設定します。
<body>
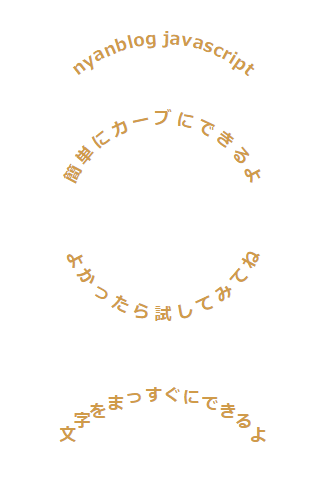
<p id="sample1">nyanblog javascript</p>
<p id="sample2">簡単にカーブにできるよ</p>
<p id="sample3">よかったら試してみてね</p>
<p id="sample4">文字をまっすぐにできるよ</p>
</body>CSS
CSSで少しスタイルも編集しています。
p {
text-align: center;
color: #D09B4A;
margin: 5rem auto;
font-weight: bold;
font-size: 1.6rem;
}
#sample3 {
margin-top: 16rem;
}JavaScript
HTMLで設定したh1~h6要素やp要素に設定したidに対して、arctext関数を使って文字列をどのようにカーブ状にするか、設定します。
この設定は「script.js」ファイルに記述しています。
$(function() {
$("#sample1").arctext({
radius : 200,
});
$("#sample2").arctext({
radius : 150,
});
$("#sample3").arctext({
radius : 150,
dir: -1,
});
$("#sample4").arctext({
radius : 200,
rotate: false,
});
});Arctext.jsのオプション
オプションを設定について、こちらの表を参考に設定してみてください。
| オプション | 説明 |
|---|---|
| radius | サークルの半径(デフォルト:0) |
| dir | 方向:1:下にカーブ、-1:上にカーブ(デフォルト:1) |
| rotate | true:文字が中央を向く、false:文字がまっすぐのまま。(デフォルト:true) |
| fitText | [fitText]プラグインを使用する場合、true(デフォルト:false) |
デモ
ソースコードに記述している「デモページはこちら」です。

まとめ
いかがでしたでしょうか。
今回はJavaScriptのプラグインで簡単に文字をカーブ状に表現することができました。
これを使うとロゴも簡単にできちゃいそうですね!